作者:cdo 来源于:中国广告设计知识网
毫无疑问,你是没有第二次机会来给人以“第一印象”。每个网站从首页到子页面都是介绍产品、提供服务、探讨功能,唯有“关于我们”这个页面是关乎产品和服务的创建者——我们自己,也是为什么它如此的重要。
一个成功的“关于我们”不仅仅是将品牌、公司和团队信息填满一个页面那么简单粗暴,你需要将团队和品牌视作一个整体,呈现出独有的风格,不同的个性,让用户记住。
这听起来似乎是一件特别棘手的事情,但是仔细推敲整理,实际并不复杂。选择走肾的设计技巧,挑个或现代或简约的匹配自家品牌的风格,用最走心的方式展现自己的团队,这就够了。
听起来玄乎,不如看看别人家的案例来的直观。
01. 醒目的色彩和鲜亮的配色

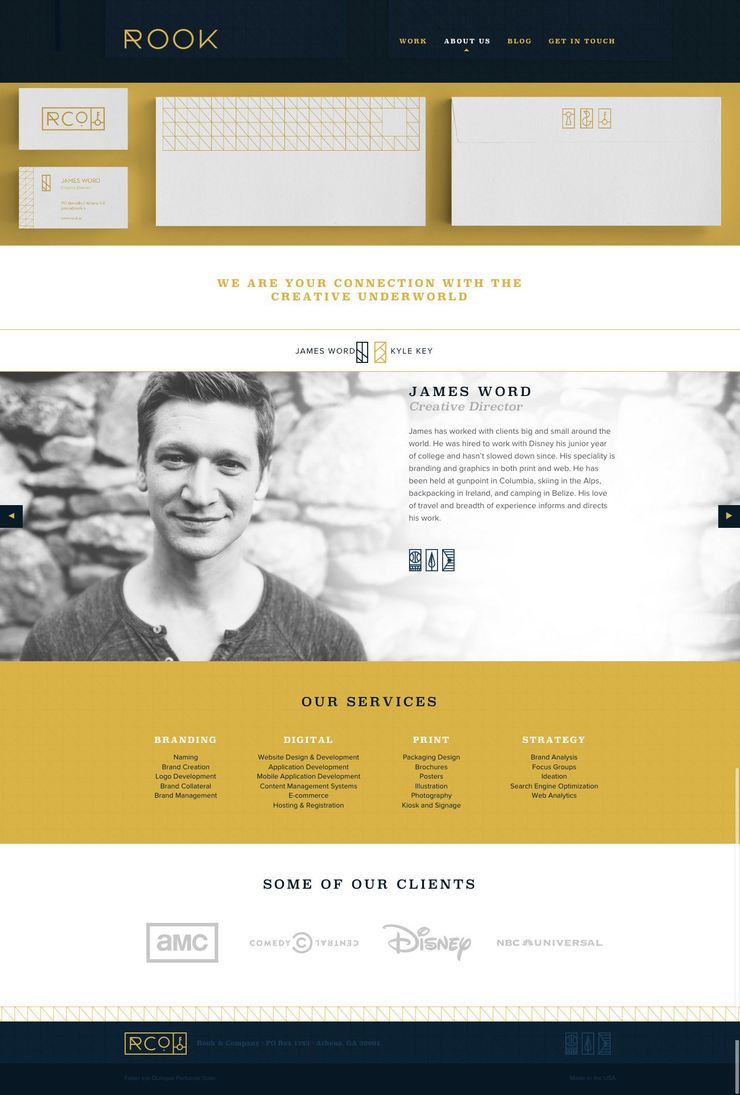
严格的色彩搭配和醒目的色调选取,使得Rook 的“关于我们”页面的设计看起来简单而突出。醒目的金色贯穿整个设计,从logo到图像、排版都保持着一致性。
在图片和成员照片的处理上,设计师采用了单色的色彩滤镜,这让关于我们页面在色彩上更加严格也更加统一,品牌化的设计在这里一览无余。
02. 手绘排版和简单的图片

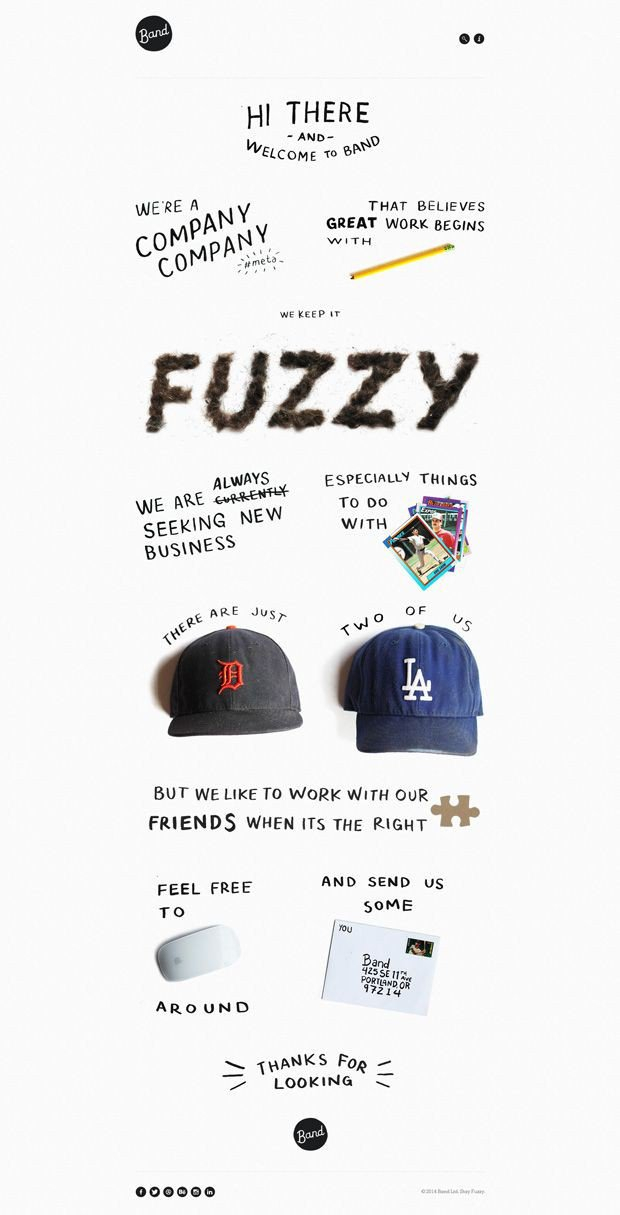
Madebyband 的“关于我们”页面的设计比较不同,结合品牌的特征,当然也是为了表现个性,他们的页面运用了许多手绘的字体和排版,配合手工制作品的图片,传达品牌的个性。整个页面设计简洁,大量的留白也平衡了页面的结构。
所以,无论是自定义的字体还是自定义的图片,都是呈现品牌性格表现团队差异化的可靠手段。
03. 俏皮的插画和活泼的配色

“关于我们”的页面中最常见的信息就是团队的照片和地点等内容,那么为什么要用传统而死板的方式来呈现呢?Pulp Fingers 就没有这么做,设计师挑选了三种色彩来制作尖锐而极具风格的插画,这种风格不仅漂亮而且有趣,独特而足够引人入胜。作为企业的“关于我们”页面绝对独具一格,令人难忘。
04.专业的团队合影和整饬的排版

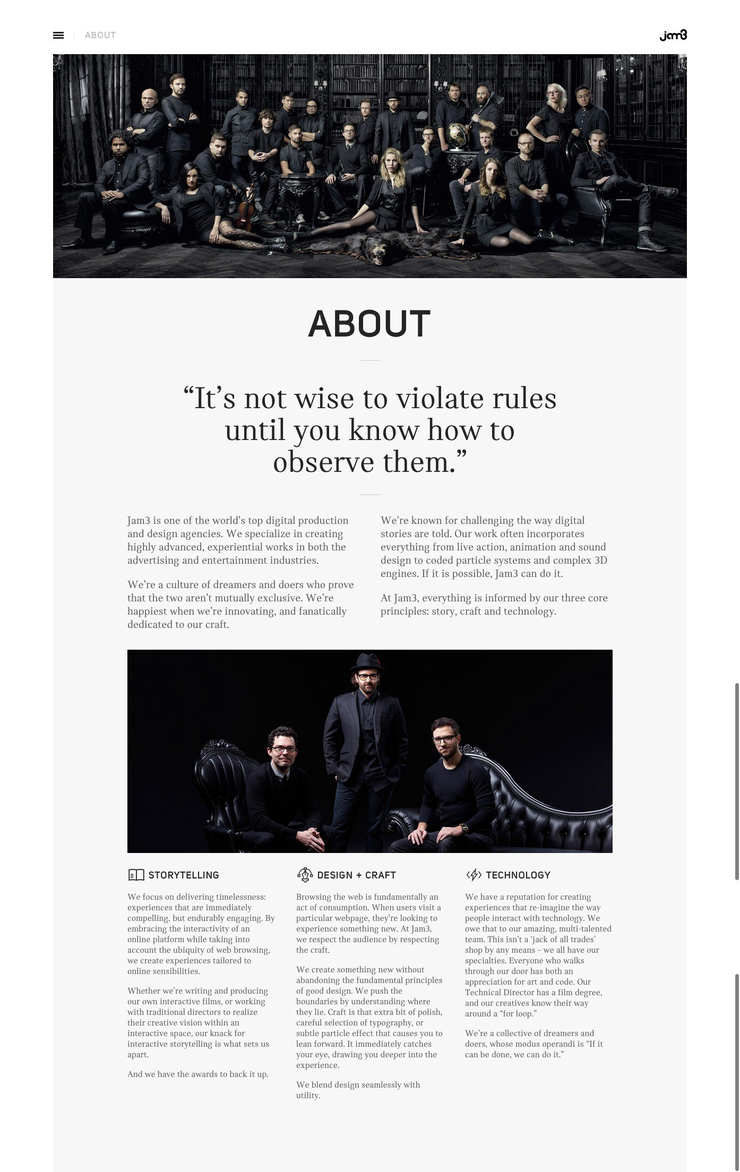
“关于我们”的页面中,团队成员照片非要是单独个人的么?并不一定,专业的合影也是不错的选择(一群人随意地站在某栋楼门口的楼梯上拍摄,这样的合影中国人有过太多,谈不上专业,放这里通常都非常的违和)。这种专业的团队成员摄影有不少企业做过,很容易做得过于“商业风”,做得有风格也恰到好处的并不多,有兴趣的同学可以找找锤子科技团队的男神合照,大概也有Jam3团队合影的风格。
Jam3 团队选择的是统一的黑色服装,在深色背景衬托下逼格四射,质感十足,成熟而精美,是绝对的焦点。搭配这个图片的排版和背景都非常的现代而清爽,主次分明。
当然,这种合照存在的问题在于,团队成员如果变动的话,你得重新照一次……如果这个不是问题的话,那就来一发吧。
05. 醒目的标题和有趣的动画

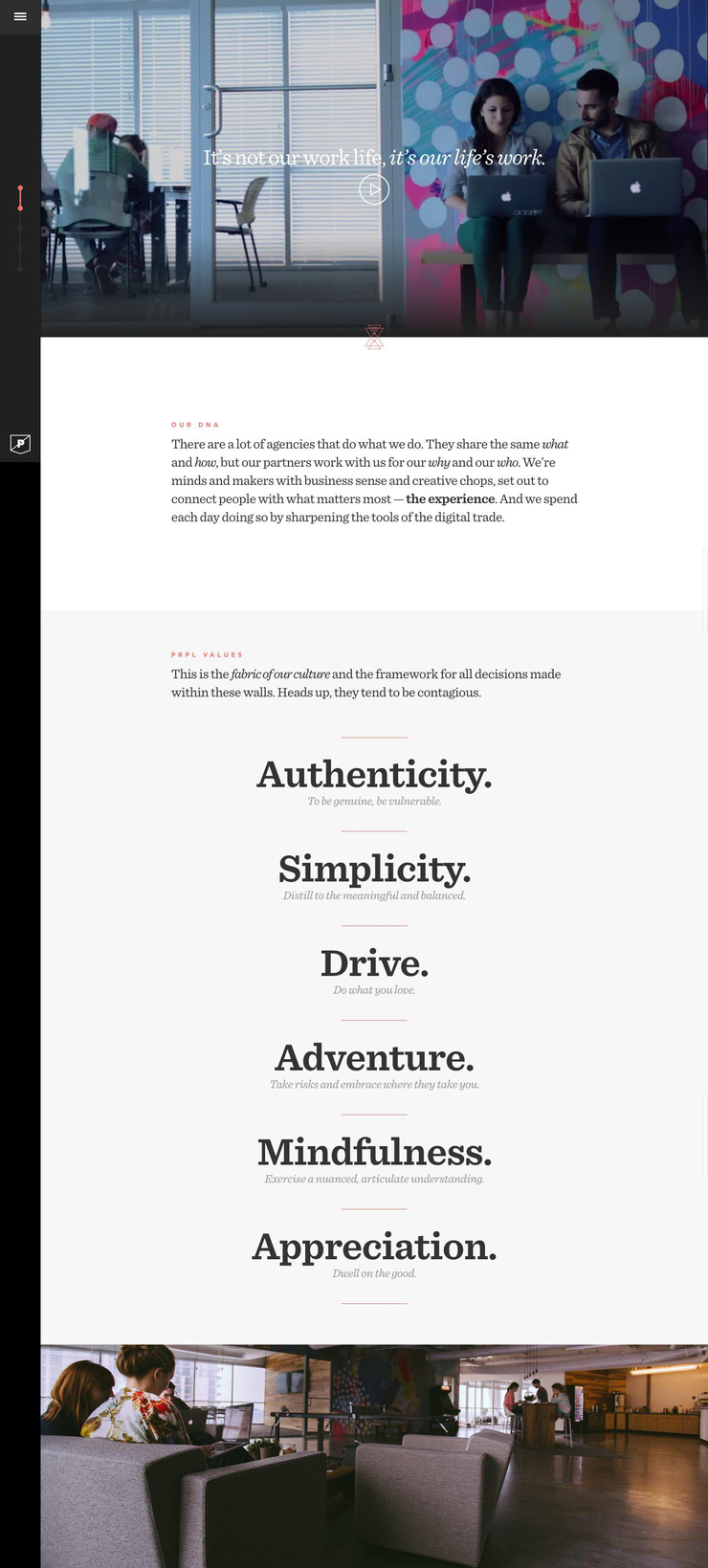
如果想让客户、未来的员工和同事们确切地了解你们的品牌价值的所在,那么为什么不把这些核心的内容直接醒目地写出来呢?Purple, Rock, Scissors 就是这么做的。这个“关于我们”的页面还有两个地方非常贴心,一个是短视频背景,它很好地展现了工作环境和整体氛围;另外一个是团队成员头像的设计,鼠标悬停的时候,你可以看到其中人物表情变化的动效,不仅贴心而且有趣。
06. 双色搭配和大胆的插画

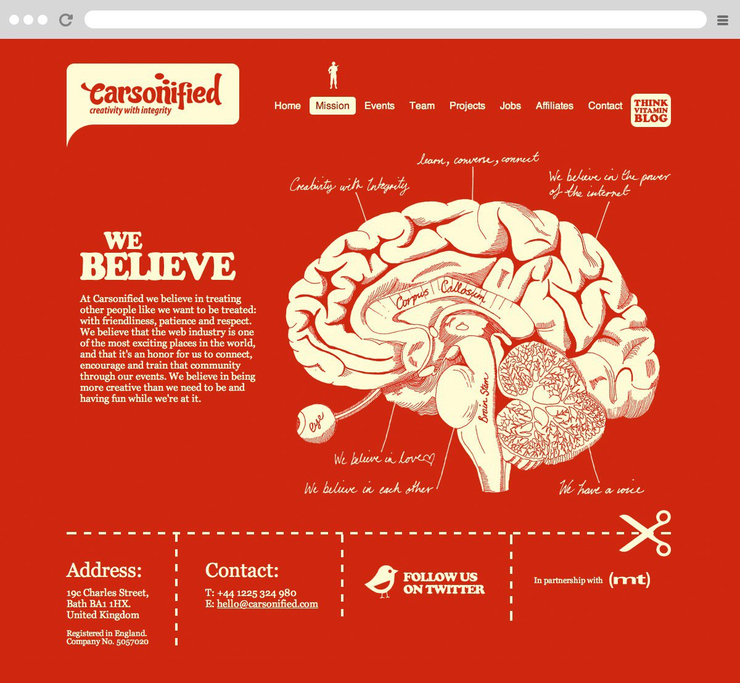
Mike Kus 的“关于我们”的页面设计采用了独特的双色配色,前景色是黄色,背景色是红色,双色搭配的优势在于它极强的凝聚力,这样的风格通常厚重而复古,而且可以很好地强化品牌色给人的感觉。另外一个引人入胜的地方就是其中大胆的插画——大脑。
当然,配设在整个设计中起到了决定性的作用,要作出靠谱的配色并不容易,不妨在优设首页的搜索框中搜搜配色,会有惊喜哦。
07. 整洁的图形和信息可视化

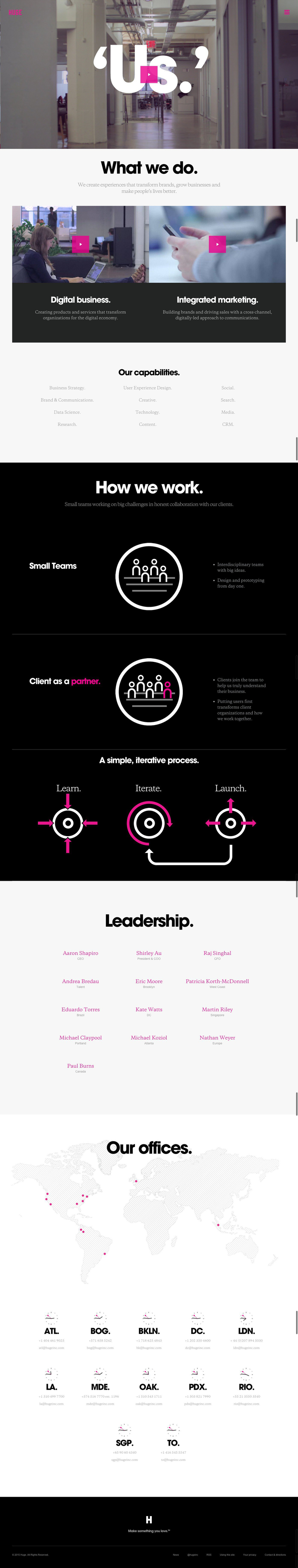
是否你也会更喜欢视觉突出的图形而非整片的文字呢?那么你看看Huge公司的“关于我们”页面吧。这家公司用先锋而大胆的配图来呈现他们的独特之处,硕大而简洁的标题文字让这些配图更加富有张力,同时还传达出他们的企业价值观。
如果图形化是设计的核心的话,信息图的使用就顺理成章了。关键的信息用信息图来表现,不仅贴合网站的整体风格,还能让用户更轻松地接受网站传递的信息。
08. 整齐的排版和温暖的色调

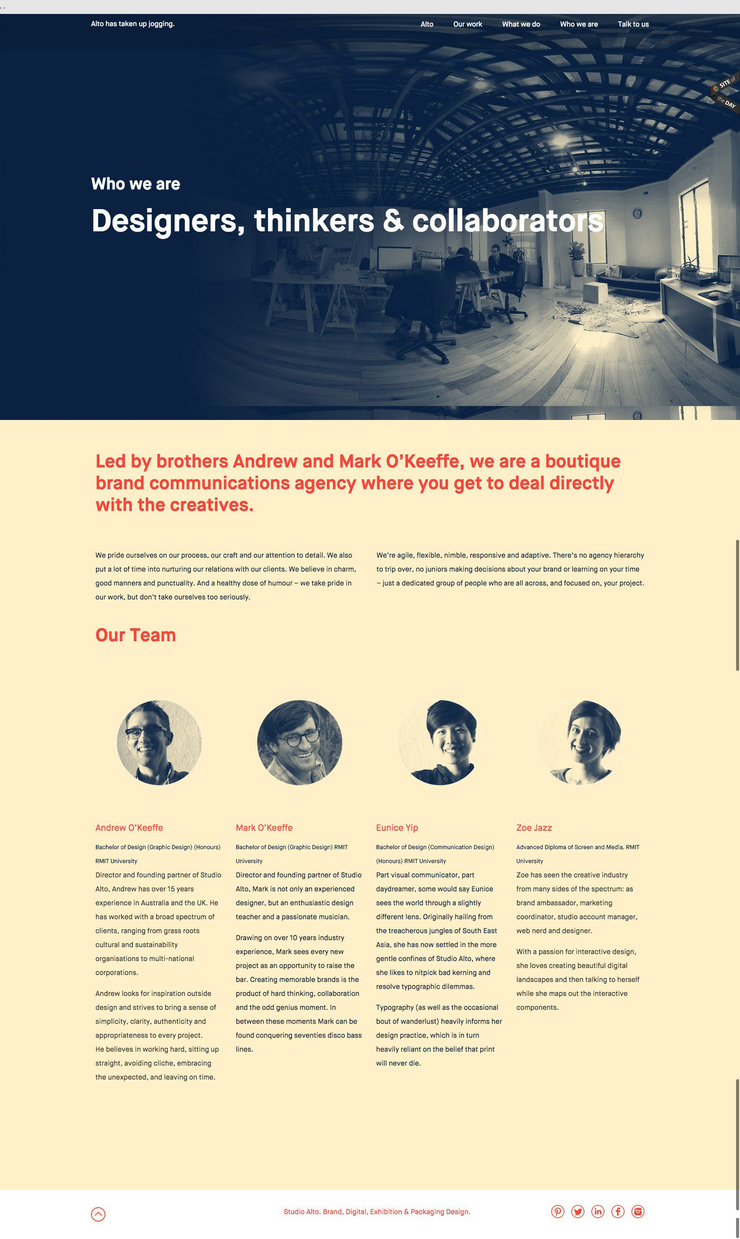
坦率的讲,栅格运用的最多的地方还是传统媒体,网络媒体运用栅格的方式与之还是有差别的。不过Studio Alto的网页证明了一点:网页排版一样可以借助栅格做到类似传统屏幕印刷行业的排版样式。页面中暖色调的运用,让整个页面的更加风格化,这种类似牛皮纸的色彩令整个页面的质感更上一层楼了。
09. 简单的布局和干净的留白

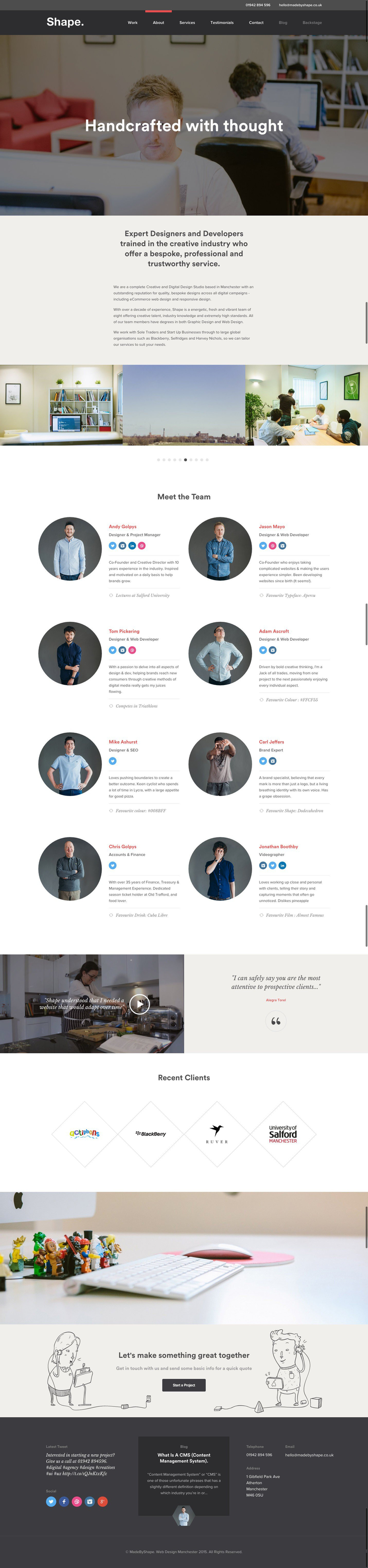
设计网页的时候,留白是重要的工具和元素,掌控留白的使用技巧非常有必要。Made By Shape的“关于我们”页面的设计就是这样的一个案例,棱角分明的形状和不同的区块被留白清晰地分割开,柔和的色调赋予页面以时尚感和生命力。如果你所设计的页面内容信息量很大,不妨好好运用留白吧。
10. 可视化的时间轴和吸引人的配色

如果要展现一个产品的发展历程,没有什么比时间轴更加合适了。Moz 的这个关于我们的页面设计就充分运用了这一元素。时间轴并非是固定的图片,其中的事件和内容是可以同用户进行交互和互动的。如此一来,整个时间轴便可以向用户讲述整个故事,让用户也感受到参与感。整个设计的另外一个亮点是它的配色。
11. 插画式图片和温暖的基调

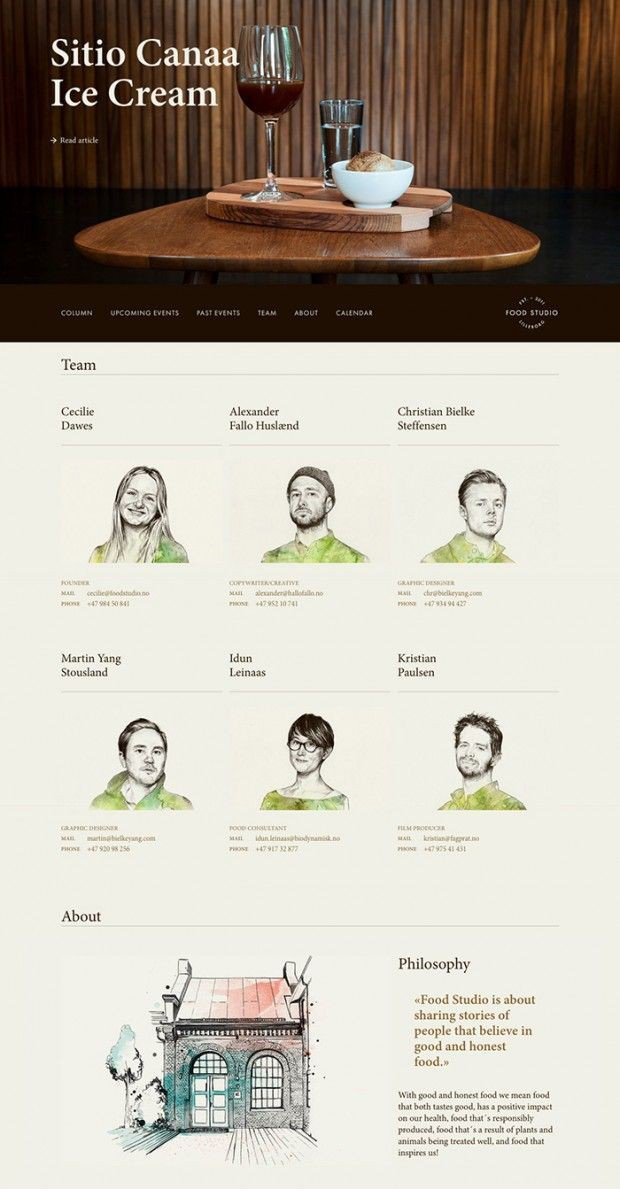
你们是否拥有一个强大的幕后团队呢?如果是,不妨在“关于我们”页面中好好地展现他们。其实Food Studio 的这个页面的设计并不涉及过于复杂的技巧,他们只是将团队成员的头像更换为插画风,配合温暖的基调,让整个页面的风格一下就脱颖而出。这样的设计最重要的一点是统一,一致性是风格化的基础。
1/2 1 2 下一页 尾页
上一篇: 28个美丽的大学学院网站设计
下一篇: 35个黑暗的网站设计灵感
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

