作者:cdo 来源于:中国广告设计知识网
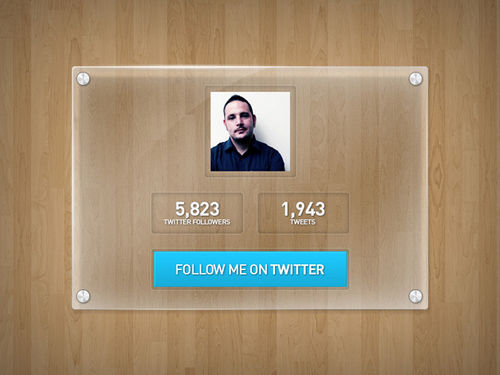
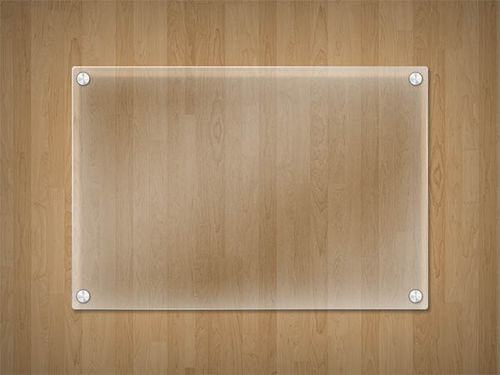
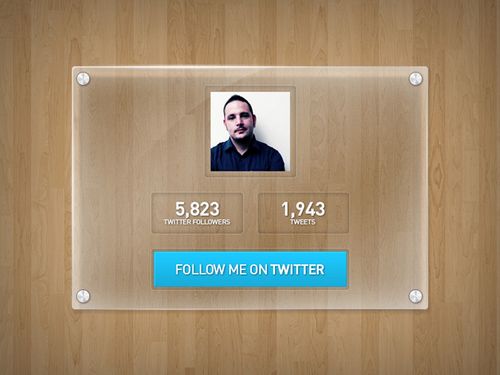
最终效果图

图00
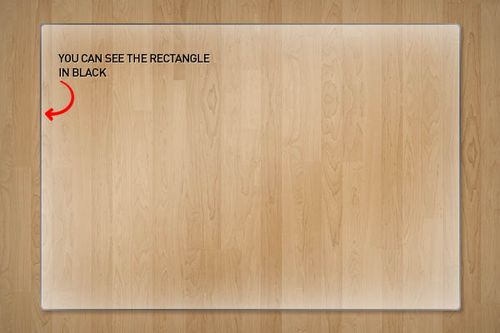
1、新建一个800 * 600像素的文件,背景颜色任意。打开模板素材,拖进来,效果如下图。

图01
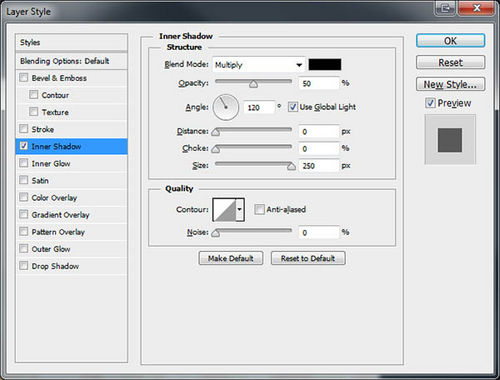
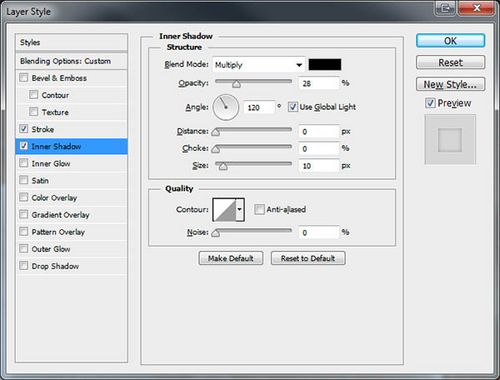
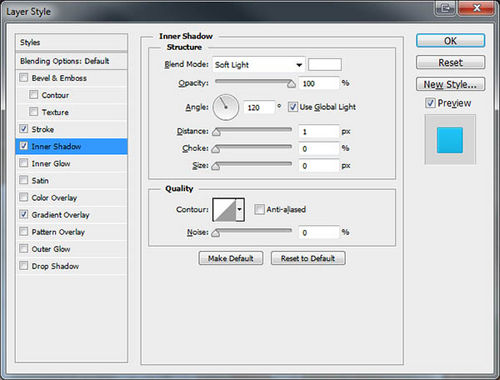
2、给木纹图层添加图层样式,选择内阴影,参数及效果如下图。

图02

图03
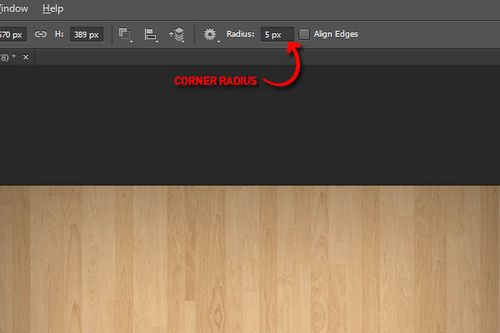
3、选择“圆角矩形工具”,半径设置为5像素。

图04
4、在画布中心位置拉出下图所示的圆角矩形。

图05
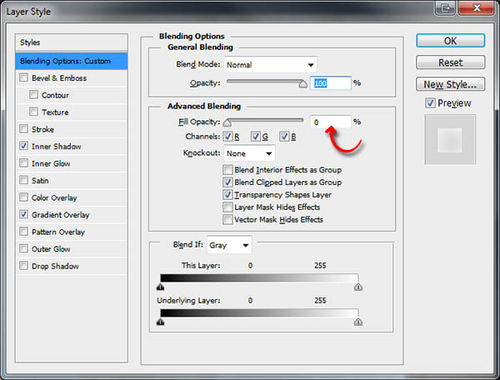
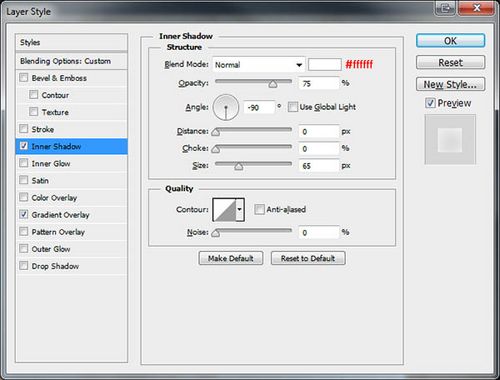
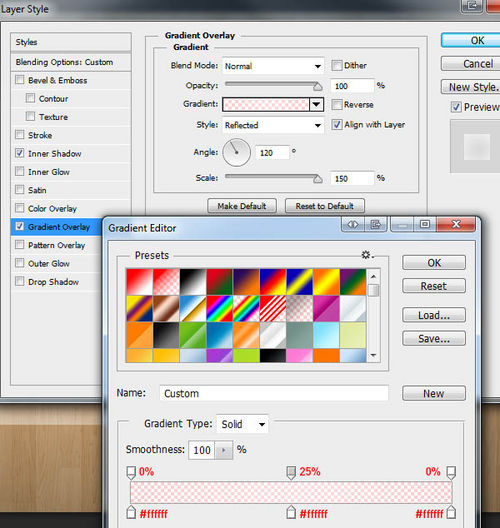
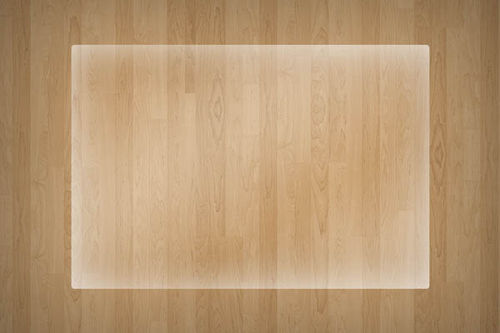
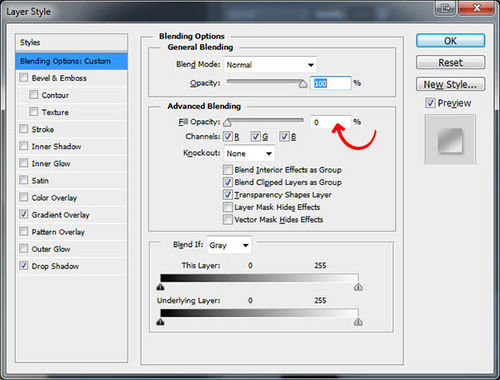
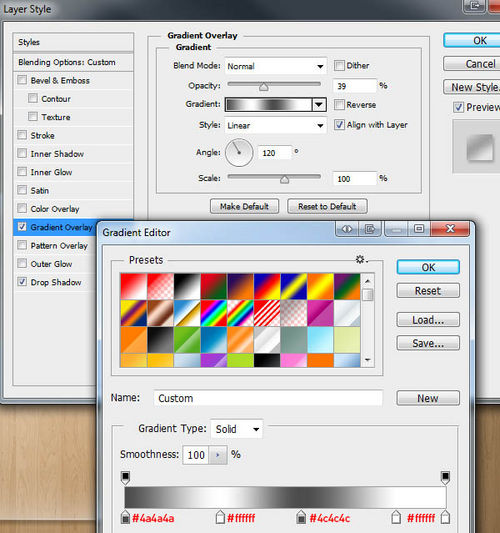
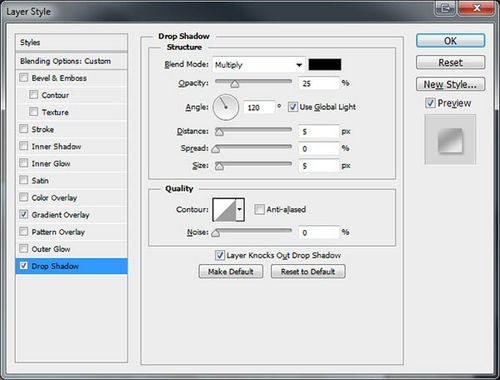
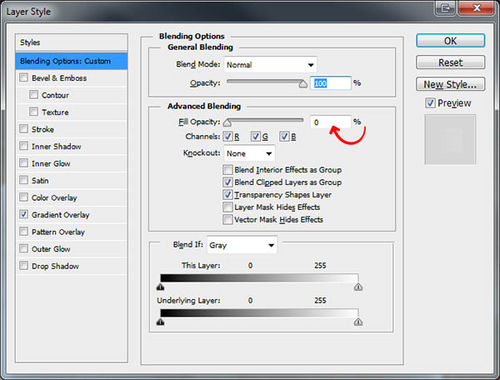
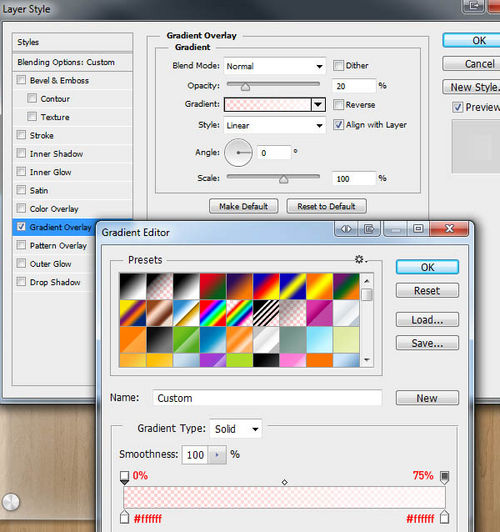
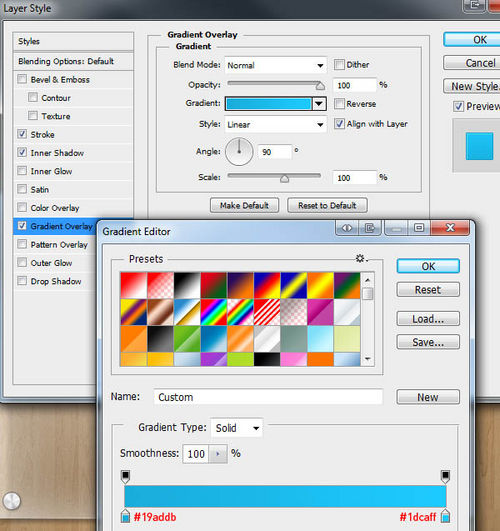
5、给圆角矩形设置图层样式,分别设置混合选项、内阴影、渐变叠加,参数及效果如下图。

图06

图07

图08

图09
6、把当前图层复制一层,按Ctrl + T 稍微缩小一点,比原图形少两个像素左右。

图10
7、先清除当前图层样式后再设置新的样式,参数及效果如下图。

图11

图12

图13

图14
8、调出当前图层选区,新建一个图层填充黑色,执行:滤镜>杂色>添加杂色,参数设置如下图。

图15
9、把混合模式改为“柔光”,不透明度改为:10%,效果如下图。

图16
10、用矩形选框工具拉出下图所示的矩形选区。

图17
11、新建一个图层填充黑色,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把图层不透明度改为:20%,效果如下图。

图18
12、选择椭圆工具拉出下图所示的四个小圆。

图19
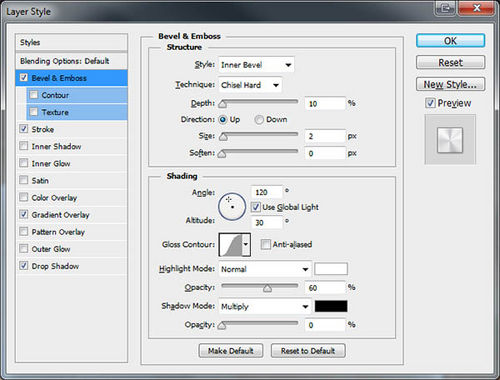
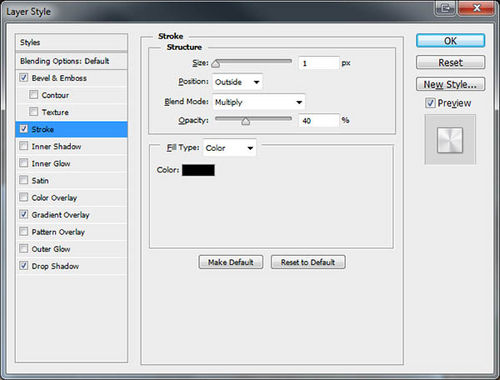
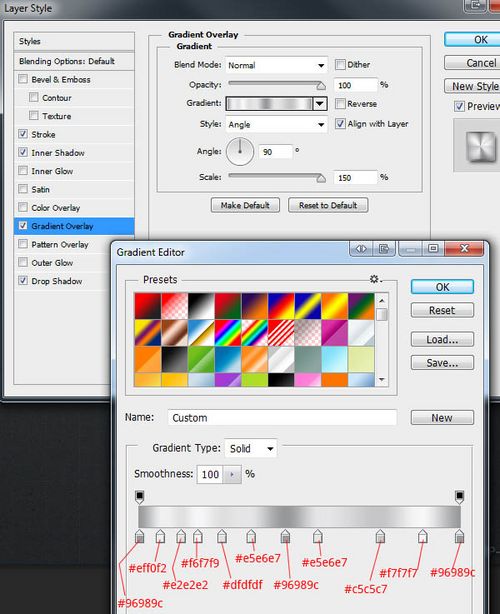
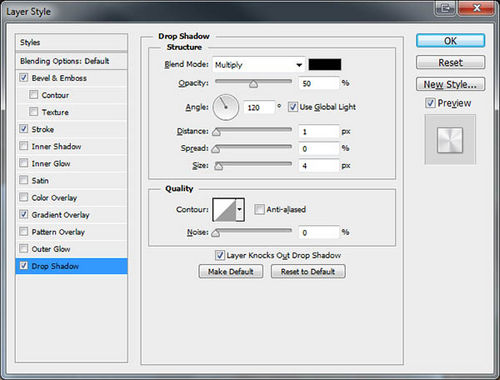
13、给小圆添加图层样式,分别设置:斜面和浮雕、描边、渐变叠加、投影,参数及效果如下图。

图20

图21

图22

图23

图24
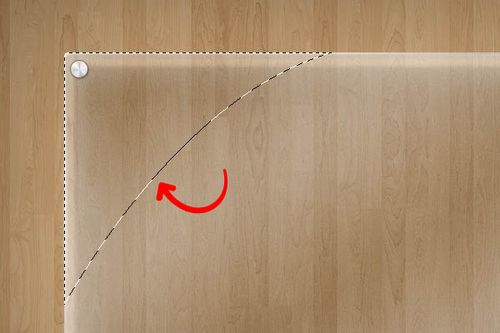
14、用钢笔勾出下图所示的选区。

图25
15、填充白色后再添加下图所示的图层样式。

图26

图27
16、新建一个图层,用椭圆选框工具拉出下图所示的选区。

图28
17、填充白色,取消选区后适当高斯模糊1个像素。再添加下图所示的图层样式。

图29
18、添加图层蒙版,用黑白渐变把底部的过渡拉出来。

图30
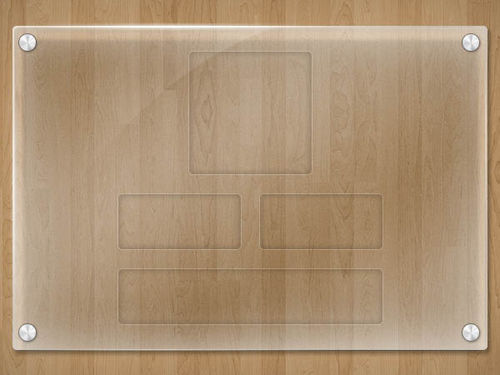
19、再用圆角矩形工具拉出下图所示的几个圆角矩形。

图31
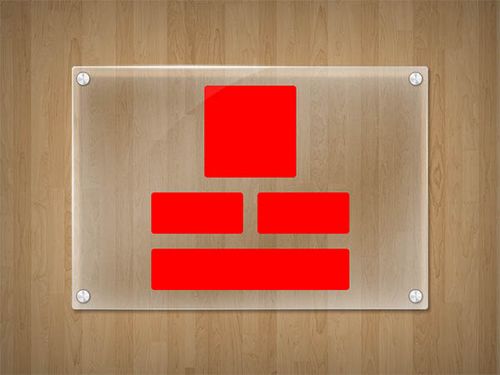
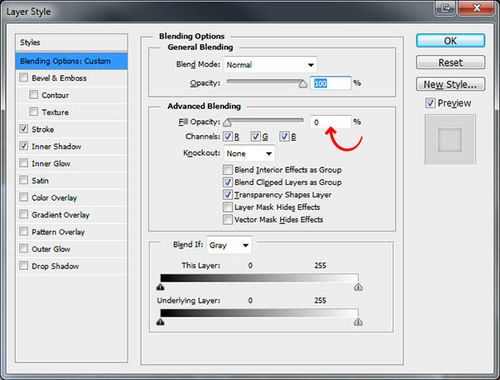
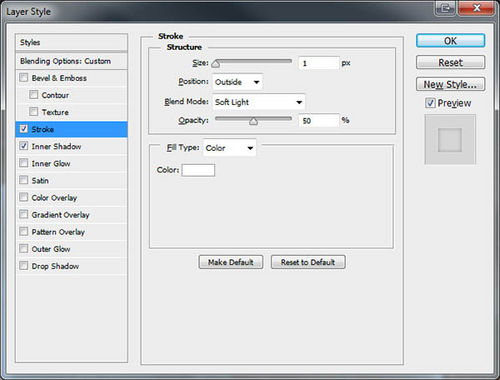
20、再设置图层样式,分别设置混合选项、描边、内阴影,参数及效果如下图。

图32

图33

图34

图35
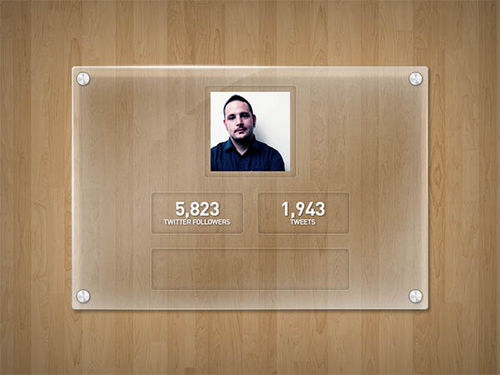
21、导入照片,并添加文字,效果如下图。

图36
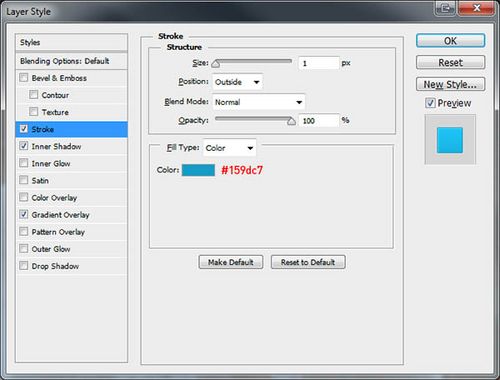
22、新建一个图层,用矩形选框工具在底部的框中拉一个矩形选区任意填色后添加下图所示的图层样式,参数及效果如下图。

图37

图38

最终效果图

图40
上一篇: PS教程:鼠绘一颗晶莹剔透的樱桃
下一篇: Photoshop制作gif动画的方法
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

