作者:cdo 来源于:中国广告设计知识网
制作背景和文字样式
今天PS教程带来利用Photoshop图层样式及复制叠加制作漂亮七夕立体字。其实简单的立体字完全可以手动完成,可以先做出表面的效果,合并为一个图层,然后用特定的变形工具处理,在有规律的复制就可以得到不错的透视立体面。后期再调整一下颜色即可。
最终效果图

图0
1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置为暗红至深红色如图1,然后由中心向边角拉出径向渐变作为背景如图2。

图1

图2
2、直接在图3上面右键选择保存,然后在PS中打开,并拖到新建的画布里面,解锁后放好位置,如图4。

图3

图4
3、选择文字图层,锁定像素区域。选择渐变工具,颜色设置如图5,然后由右上角网左下角拉出图6所示的线性渐变。

图5

图6
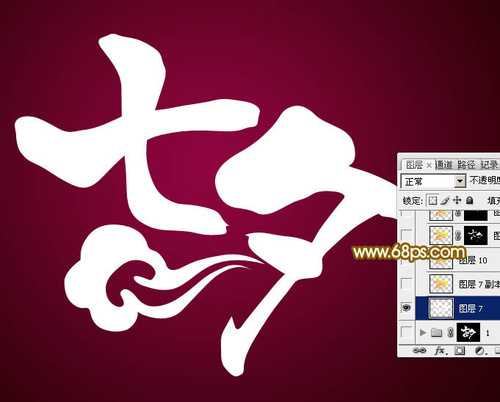
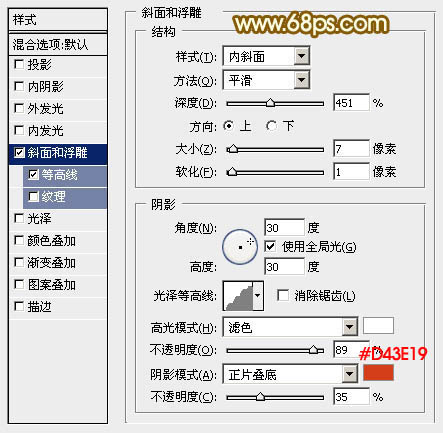
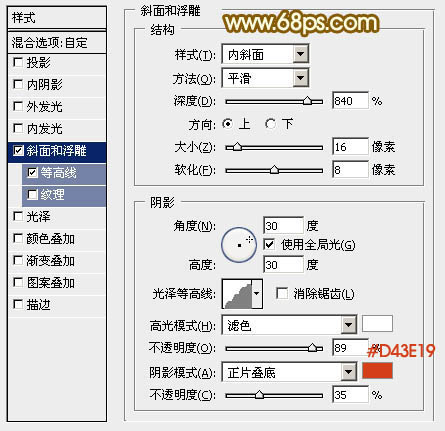
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图7,然后再设置等高线如图8,确定后效果如图9。

图7

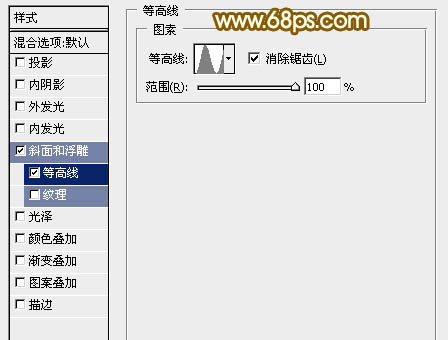
图8

图9

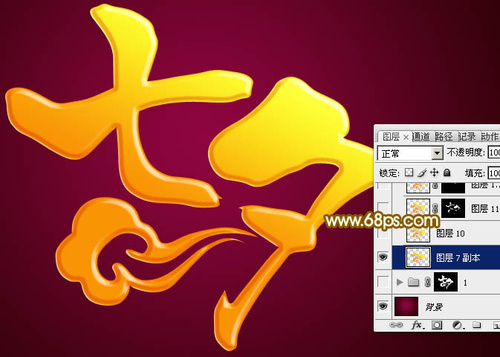
图10

图11
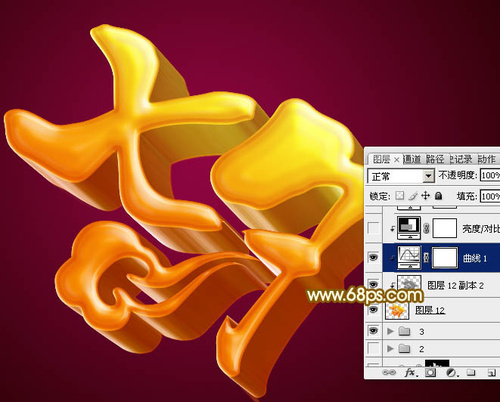
6、按Ctrl + J 把当前图层复制一层,不透明度改为:50%,填充度为0%不变,然后修改一下斜面和浮雕的参数,如图12,效果如图13。

图12

图13
7、按住Ctrl 键鼠标左键点击当前图层缩略图载入文字选区,如下图。

图14
8、选择菜单:选择 > 修改 > 收缩,数值为15,确定后再把选区羽化5个像素如图16,然后给当前图层添加图层蒙版,效果如图17。

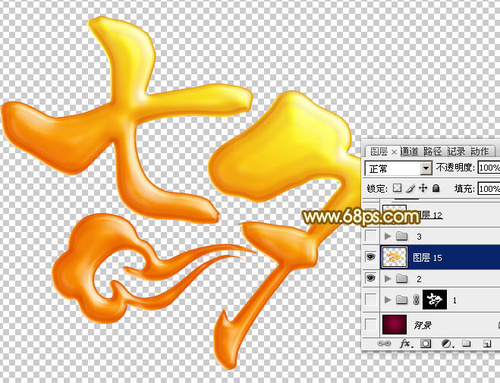
图15

图16

图17
9、新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

图18
10、把背景图层显示出来,原来的几个文字图层隐藏,按Ctrl + J 把盖印的文字图层复制一层,然后选择盖印图层如下图。

图19
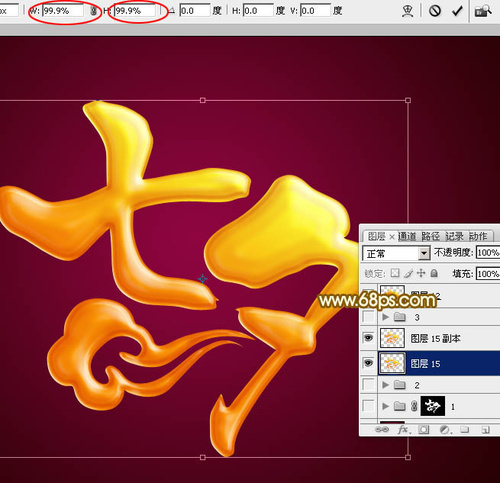
11、按Ctrl + T 变形,先按向右的方向键一下向右移一个像素,然后按向下的方向键一下向下移一个像素;在属性栏把宽和高的数值都设置为99.9%,如下图。设置好后回车确定。

图20
12、按Ctrl + Alt + Shift + T一次就可以得到一个副本图层如下图。

图21
13、按Ctrl + [ 往下移动图层,如下图。

图22
14、重复上面的操作:先按Ctrl + Alt + Shift + T 一次,再按Ctrl + [ ,如此循环,就可以得到不错的立体面,效果如下图。

图23
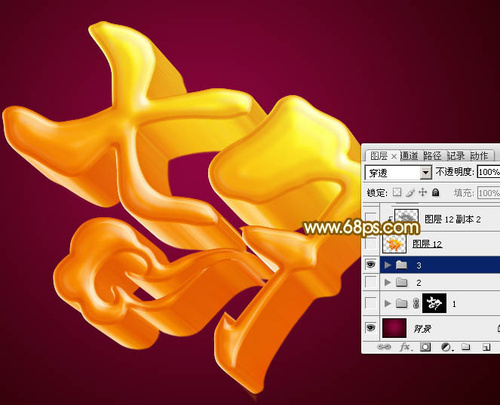
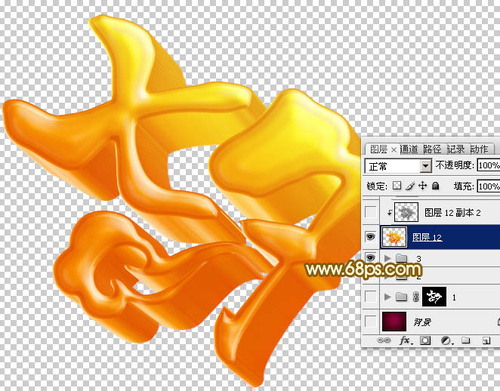
15、把立体面的文字图层选择起来,然后合并为一个图层,最上面的一个文字图层不用选择,作为表面文字。

图24
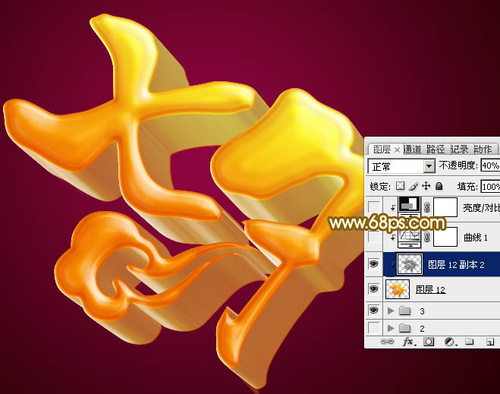
16、现在来给立体面简单调整一下颜色。按Ctrl + J 把立体面复制一层,按Ctrl + Shift + U 去色,然后把不透明度改为:40%,再按Ctrl + Alt + G 创建剪切蒙版,如下图。

图25
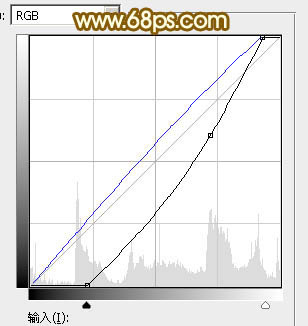
17、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图26,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图27。

图26

图27
18、创建亮度/对比度调整图层,参数设置如图28,确定后同上的方法创建剪切蒙版,效果如图29。

图28

图29
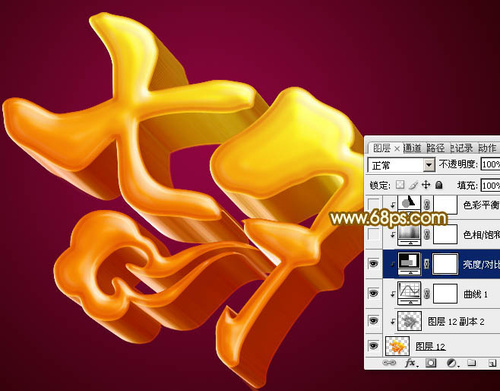
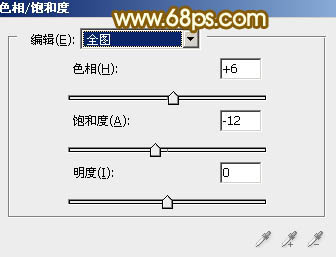
19、创建色相/饱和度调整图层,对全图,黄色进行调整,参数设置如图30,31,确定后同上的方法创建剪切蒙版,效果如图32。

图30

图31

图32
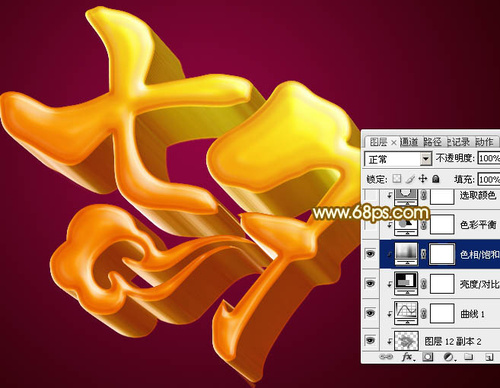
20、创建色彩平衡调整图层,对高光进行调整,参数设置如图33,确定后同上的方法创建剪切蒙版,效果如图34。

图33

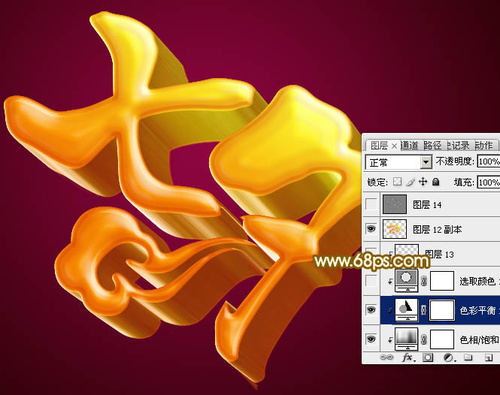
图34
最后把整体稍微锐化一下,完成最终效果。

图35
上一篇: PS教程:制作逼真舒肤佳泡泡香皂
下一篇: PS基础教程:深入解析制作清晰透明PNG图片的方法和技巧
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

