作者:selin 来源于:中国广告设计知识网
教大家用PhotoShop打造复古大气皇族金字效果,很简单的,主要是图层样式的设置,喜欢的同学可以跟着做一下!
最终效果图:

1.新建700*500大小,72px大小文档,给背景层解锁,设置图层样式如下:






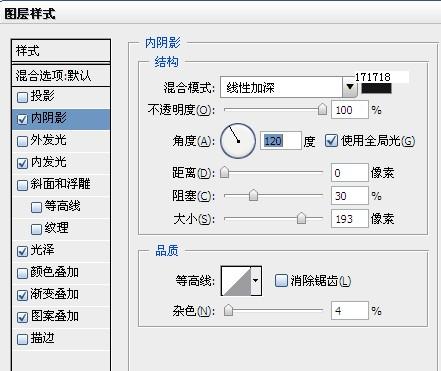
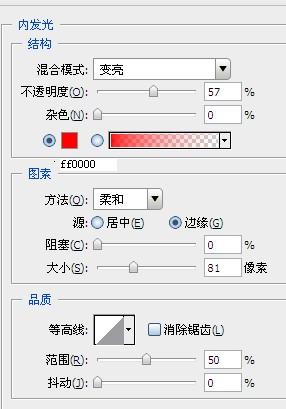
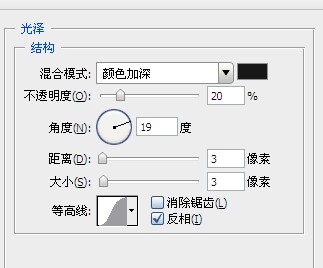
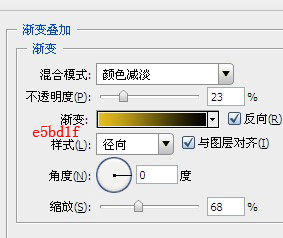
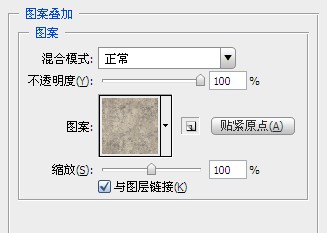
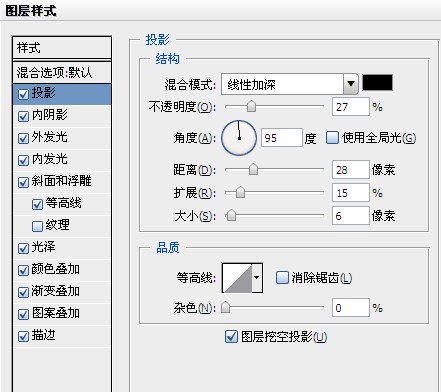
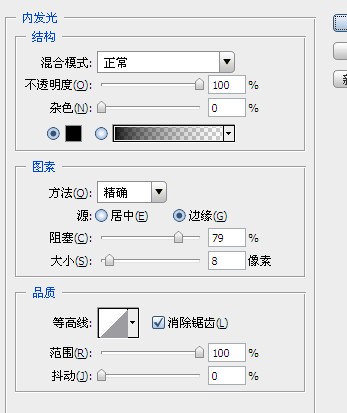
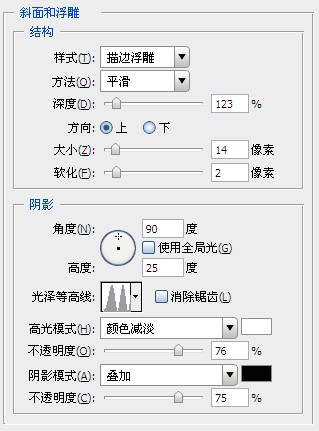
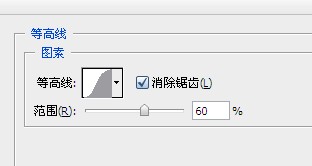
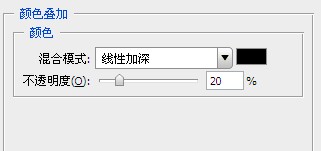
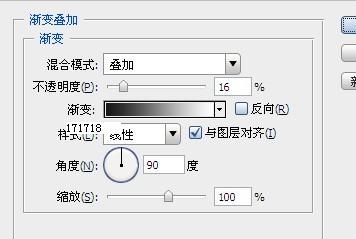
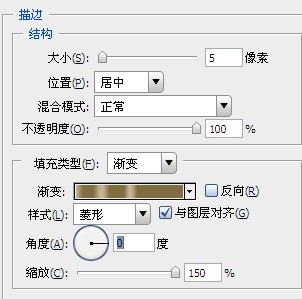
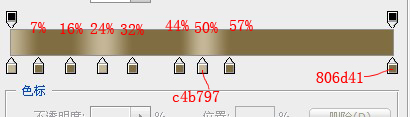
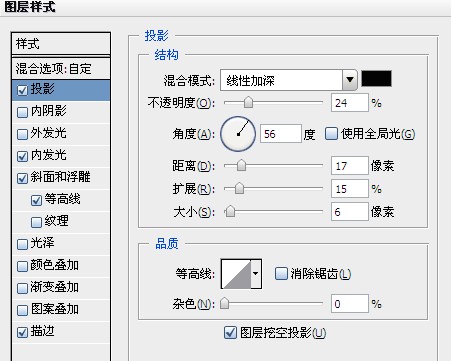
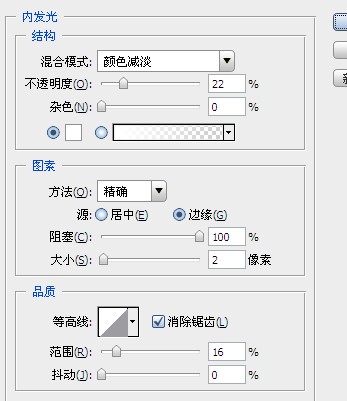
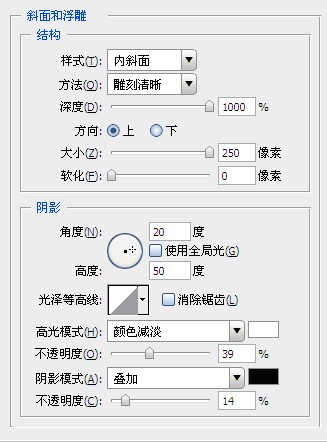
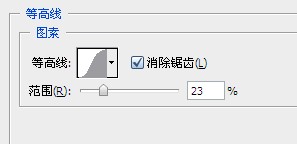
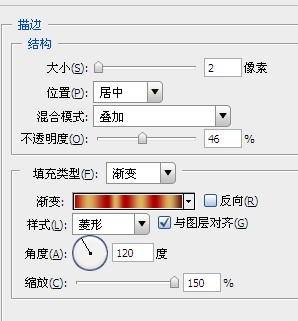
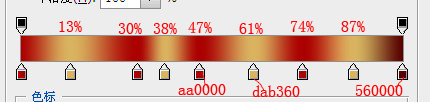
2.用素材提供字体(点此下载) 打出想要文字,给图层设置样式如下:













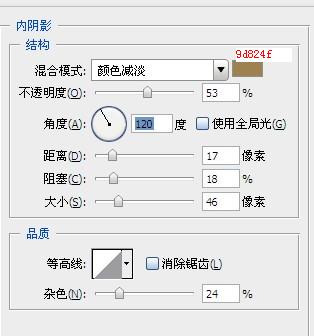
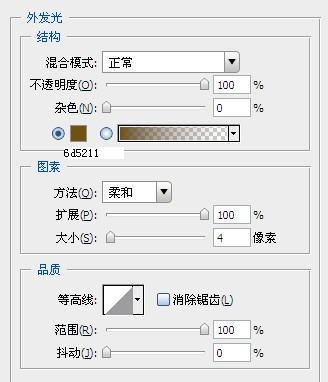
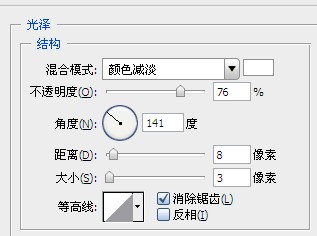
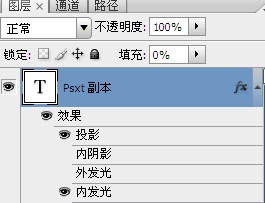
3.复制一层文字图层,右击图层--清除图层模式,重新设置图层模式如下:







4.将图层填充改为0%,效果就出来了,是不是超级简单呢

最终效果!

上一篇: PS教程:巧妙制作印章
PS教程 金字 PS photoshop
包装设计
标志设计
广告设计
VI设计
海报设计
平面设计
室内设计
网页设计
画册设计
VI
名片设计
设计
LOGO设计
建筑设计
工业设计
插画
贺卡设计
CI设计
漫画
展示设计
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

