作者:selin 来源于:中国广告设计知识网
使用Photoshop 快速简单的制作一个windows Vista那样的玻璃效果按钮。
效果预览:

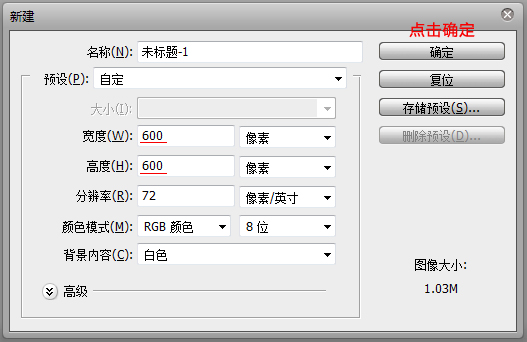
第一步:在Photoshop菜单栏选择“文件 》 新建”然后新建一个600 X 600像素画布。快捷键Ctrl+N。

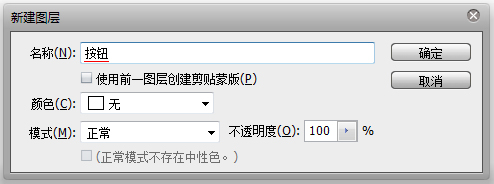
第二步:在菜单栏点击“图层 》 新建 》 图层”,快捷键Ctrl+Shift+N。并命名为按钮。

第三步:在Photoshop工具栏选择矩形选框工具,然后在画布中拖拽出一个自己觉得按钮比较合适大小的选区,然后将前景色设为黑色,按Alt+Delete填充前景色。

第四步:双击我们新建的图层“按钮”会弹出一个图层样式的对话框。

第五步:如下图所示为我们的图层设定好渐变叠加的样式,颜色可以自由选择,这里演示用绿色。这一步稍微难一点的就是拖拽点,首先点击图中标红的地方可以添加拖拽点,按住拖拽点不放往外拖可以删除拖拽点,点击拖拽点可以选择颜色,点击拖拽点后会出现左右两个小滑块用于调整渐变的幅度。调整好后点击确定。

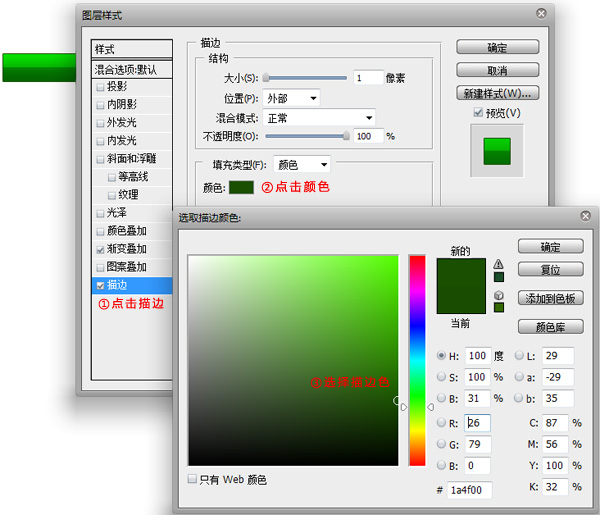
第六步:如图所示设置图层描边。设定好后点击确定。描边颜色建议为深色。

第七步:设置图层内发光。内发光建议设置为白色,也可以设置为其他颜色,建议颜色亮度要高。内发光也是按钮质感表现非常重要的一点。

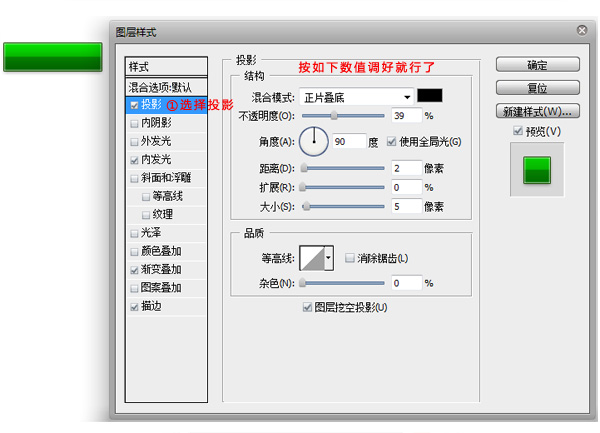
第八步:如图设置图层投影效果,让按钮更具立体感。

以上步骤都完成后直接确定就OK了,然后再在按钮上面输入自己想要的文字,也可以同样给文字加上渐变叠加或者投影效果。
上面的教程只是个例但是人的思想和大脑是活跃的,通过熟悉了解这些基本参数的设置,我们可以扩展下,比如调整颜色,尝试调整一下其他属性值看看有没有什么变化。只要多试的话你会发现图层样式是个非常有趣的东西。
最终效果:

上一篇: Photoshop教程:地狱的火焰
下一篇: Indesign为书刊编排目录
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

