作者:selin 来源于:中国广告设计知识网

最终效果
1、新建一个画布,黑色背景。
首先我们来制作一片桔子瓤。新建一个不规则的圆形(规则了就是西瓜不是桔子了哈~)。我们叫这个图层为桔子。颜色先不用着急!

图1
2.将前景色调为#fa9c28 ,背景色调为#ca5812。然后执行滤镜---渲染---云彩。

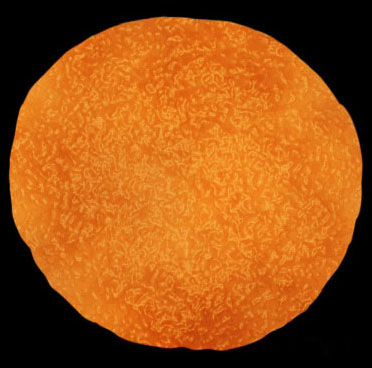
图2
3.新建一个图层,命名为"内核",将前景色和背景色调节为黑色和白色,如下图。再执行滤镜---渲染---云彩。

图3
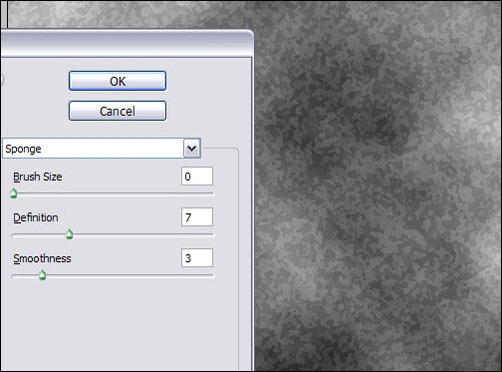
4.为"内核"图层添加效果。执行滤镜---艺术效果----海绵,设置如下:

图4
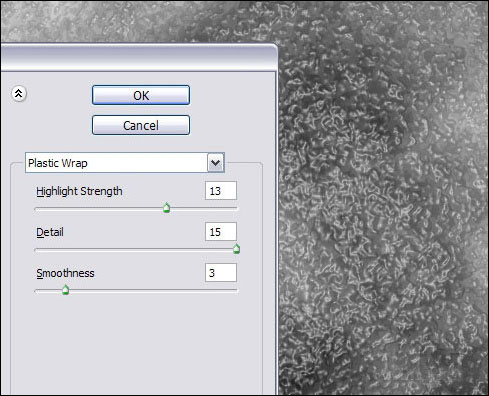
5.继续,滤镜---艺术效果--塑料包装,设置如下:

图5
6.使用快捷键Ctrl+G添加剪贴蒙版(这个是CS版本的快捷键,在CS2版本以上的快捷键是Ctrl+alt+G),你会看到如下效果:

图6
7.点击"内核"图层,将图层混合模式调节为柔光。

图7
8.新建一个图层,命名为桔子皮。填充为黄色,然后一样创建为剪切蒙板(方法同第6部),将中间删除出一块不规则区域。

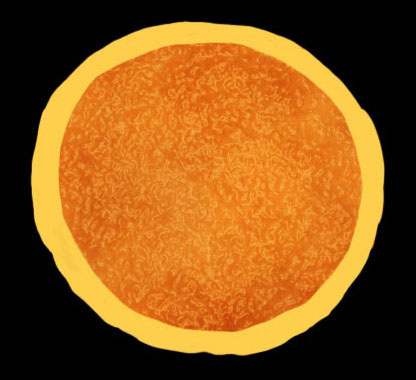
图8
9.使选择一个柔边的画笔,使用模糊和涂抹工具,将桔子皮内部涂抹的模糊一点。

图9
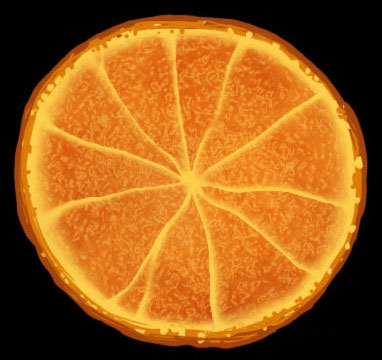
10.新建一个"切片"图层,用画笔在桔子中间画一些切片。

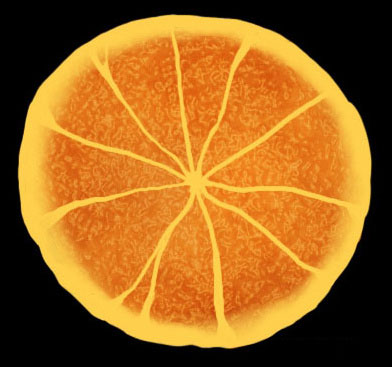
图10
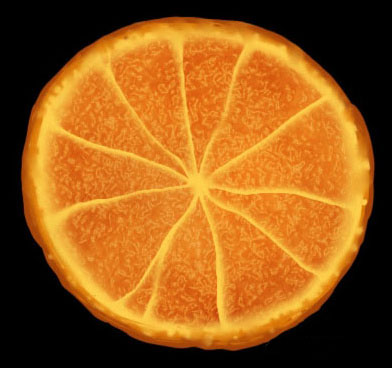
11.再使用模糊和涂抹工具,将切片的周边涂抹的模糊一点,感觉像是桔子里面的切片一样。

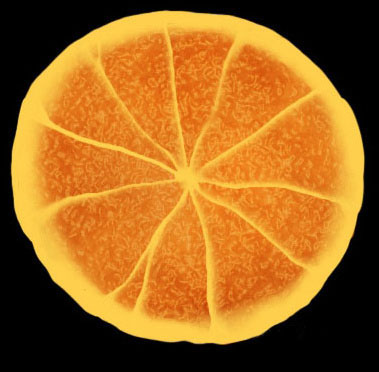
图11
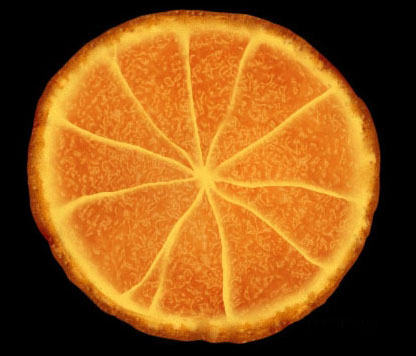
12.在桔子皮和内核中间添加一些小色块,新建一个"色块"图层,颜色可以选择深色调,随便点缀一点就可以了,看看效果:

图12
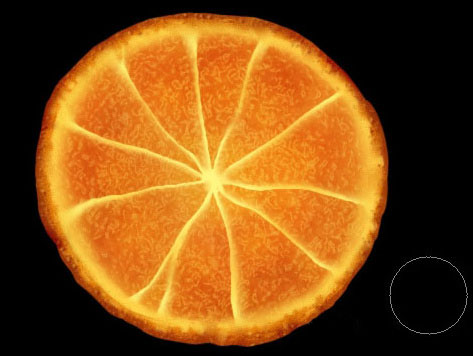
13.继续使用涂抹工具将色块图层涂抹的模糊一点。

图13
14.细节修饰一下,添加一个图层,在桔子皮上添加一些效果:

图14
15.继续是涂抹和模糊工具,然后可以添加一点杂点来修饰下,执行滤镜---杂色---添加杂色。效果如下:
你也可以用橡皮擦工具,将杂色周边的细节擦除,这样会与我们添加的效果形成很好的对比,感觉很真实。

图15
16.我们继续使用20%透明度的画笔,亮黄色将中间的切片、桔子皮周围进行一番修饰,对比一下下图的颜色:

图16
17.将上面制作好的桔子(包括桔子皮图层、切片图层、桔子瓤图层、细节图层)的所有图层都合并起来,黑色背景就不需要了~。现在把这个桔子拖入新的画布,新画布我们使用了灰色到黑色的渐变。
将这个桔子复制三个,进行变形,调整颜色,做成了其他的水果(柠檬、猕猴桃或者其他东西)
给每个水果添加一点外发光效果、投影效果等。

图17
下面的步骤就简述了。
18.找到一个背景图。

图18
19.将多余的部分删除掉。

图19
20.复制一下:

图20
21.隐藏上面的背景,打开另外一个鲜花的背景图:

图21
22.调整好位置后打开隐藏的图层。

图22
23.添加一下文字(这里用的字体是 The King and Queen),添加渐变叠加的效果:

图23
24.将周围花的图层都合并起来。在上面新建一个图层,使用橙色、黄色和绿色的渐变填充。

图24
25.然后在这个渐变的图层上按Ctrl+G(同第六步,CS2以上版本是Ctrl+Alt+G)

图25
26.下面制作水滴。用画笔添加一些黑点。

图26
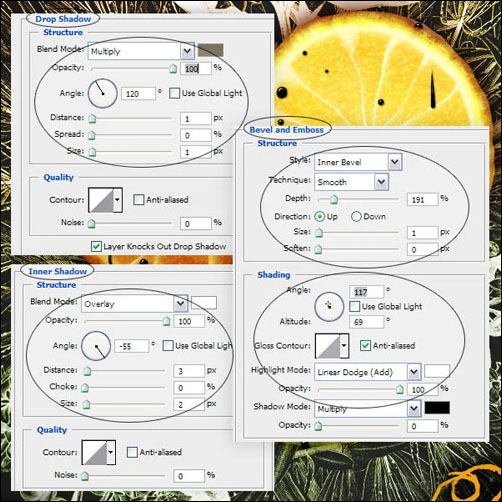
27.为这些黑点添加图层样式
投影(下图的左上):混合模式选择正片叠底,120度,距离1,扩展0,大小1。
内阴影(下图的左下):混合模式选择叠加
斜面和浮雕(下图的右):样式选择内斜面,方法选择平滑,高光模式选择线性减淡。其他如图:

图27
28.将水滴图层的填充调节为0%,效果就出来啦!

图28
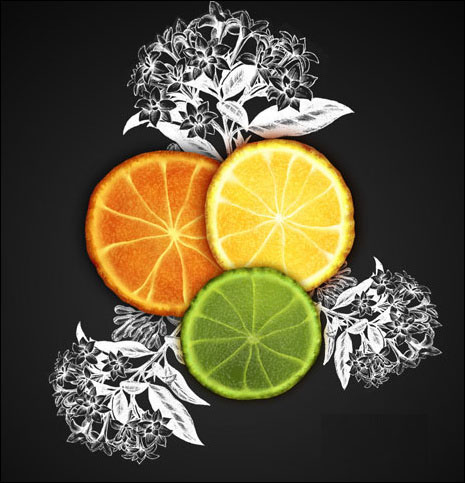
达成最终效果:

最终效果
上一篇: photoshop教程:制作炫光背景
下一篇: CorelDRAW教程:绘制立体齿轮
photoshop 教程 水果
包装设计
标志设计
广告设计
VI设计
海报设计
平面设计
室内设计
网页设计
画册设计
VI
名片设计
设计
LOGO设计
建筑设计
工业设计
插画
贺卡设计
CI设计
漫画
展示设计
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

