作者:selin 来源于:中国广告设计知识网
步骤21
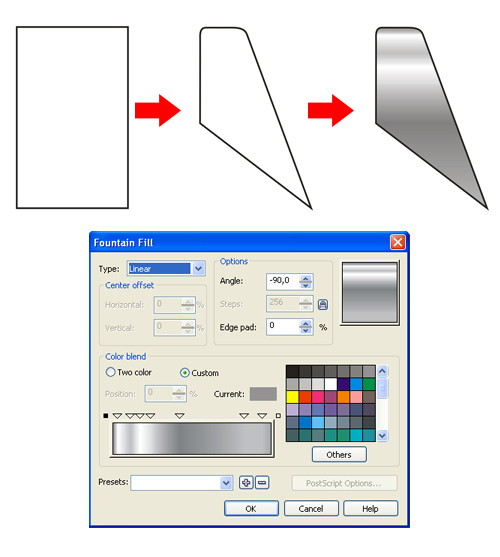
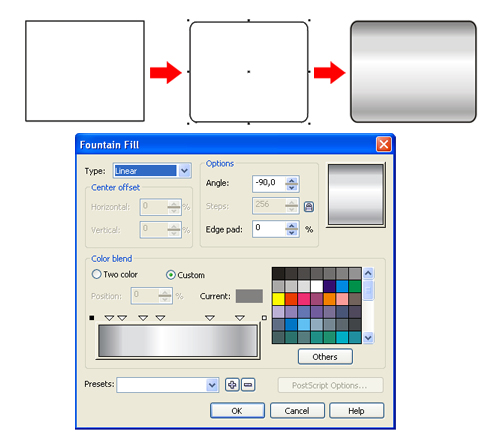
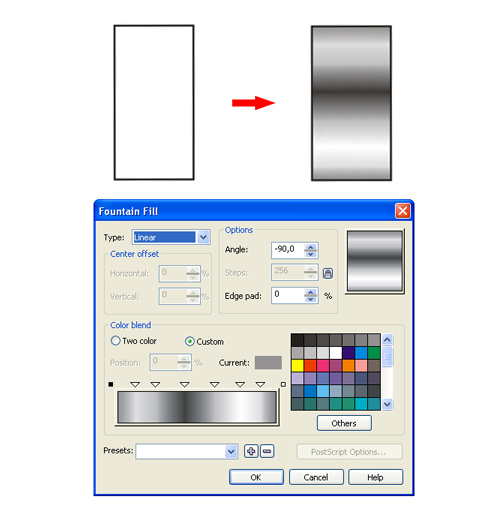
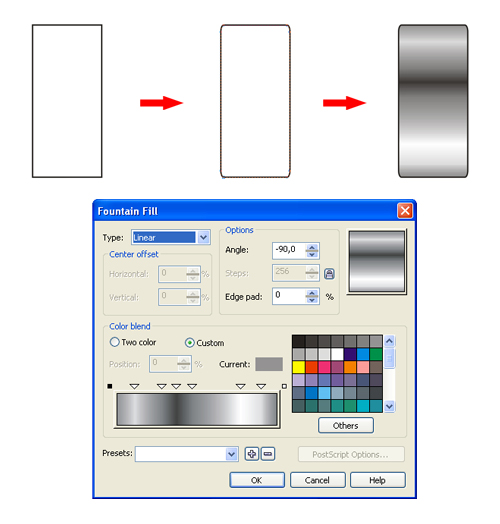
现在让我们制作手表钢带,使用矩形工具(F6)创建一个179像素(px)×291像素(px)矩形,然后右键单击这个对象,选择转换为曲线(Ctrl+Q),使用图形工具(F10)改变这个形状,形状正如显示的矩形,用弹出式填充对话框(F11)的一个线性渐变填充,改变角度为-90°。
在渐变条上添加七个滑块,设置颜色和位置,起始点用40%的黑,第一个滑块用白色,位置3%,第二个滑块用20%的黑;位置在11%,第三个滑块用白色;位置在17%,第四个滑块用20%的黑;位置在24%,第五个滑块用50%的黑;位置在42%,第六个滑块用60%的黑;位置在83%,第七个滑块在20%;位置在94%,最后一点用30%的黑。
现在让我们制作手表钢带,使用矩形工具(F6)创建一个179像素(px)×291像素(px)矩形,然后右键单击这个对象,选择转换为曲线(Ctrl+Q),使用图形工具(F10)改变这个形状,形状正如显示的矩形,用弹出式填充对话框(F11)的一个线性渐变填充,改变角度为-90°。
在渐变条上添加七个滑块,设置颜色和位置,起始点用40%的黑,第一个滑块用白色,位置3%,第二个滑块用20%的黑;位置在11%,第三个滑块用白色;位置在17%,第四个滑块用20%的黑;位置在24%,第五个滑块用50%的黑;位置在42%,第六个滑块用60%的黑;位置在83%,第七个滑块在20%;位置在94%,最后一点用30%的黑。

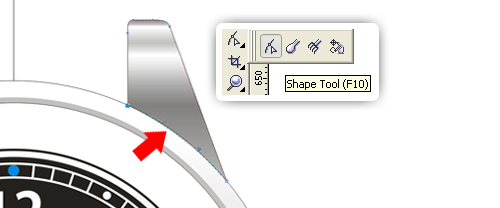
将它放置在表的顶部。

使用形状工具(F10)安置它。

步骤22
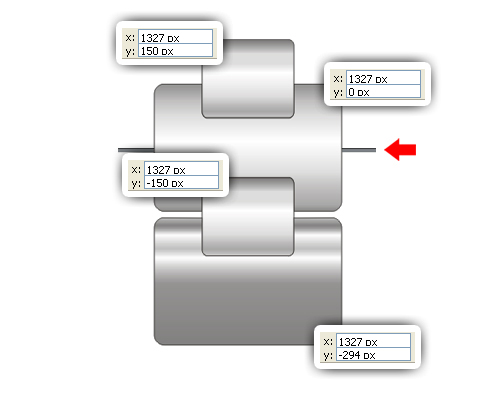
复制三次并将其放置在显示的位置,第一个,使用镜像水平翻转,放置坐标位置 -296, 465,第二个,使用镜像垂直翻转,放置的坐标位置296, -465,最后一个,使用镜像垂直和水平翻转,放置坐标位置 -296, -465。

步骤23
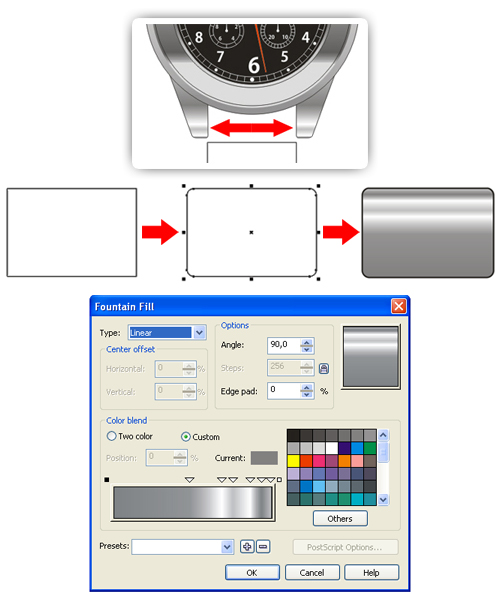
使用矩形工具(F6)创建一个411像素×279像素的矩形,确保宽适合最后一个对象(见下图),使用图形工具(F10)绘制一个圆角矩形,用弹出式填充对话框(F11)的一个线性渐变填充它,改变角度为90°。
添加六个渐变滑块,设置颜色和位置,起始点用50%的黑色,第一个滑块用40%的黑色;位置在48%,第二个滑块用白色;位置在68%,第三个滑块用20%的黑;位置在75%,第四个滑块用白色;位置在86%,第五个滑块用50%的黑;位置在93%,第六个滑块用60%的黑,位置在99%,最后点用80%的黑色。
使用矩形工具(F6)创建一个411像素×279像素的矩形,确保宽适合最后一个对象(见下图),使用图形工具(F10)绘制一个圆角矩形,用弹出式填充对话框(F11)的一个线性渐变填充它,改变角度为90°。
添加六个渐变滑块,设置颜色和位置,起始点用50%的黑色,第一个滑块用40%的黑色;位置在48%,第二个滑块用白色;位置在68%,第三个滑块用20%的黑;位置在75%,第四个滑块用白色;位置在86%,第五个滑块用50%的黑;位置在93%,第六个滑块用60%的黑,位置在99%,最后点用80%的黑色。

步骤24
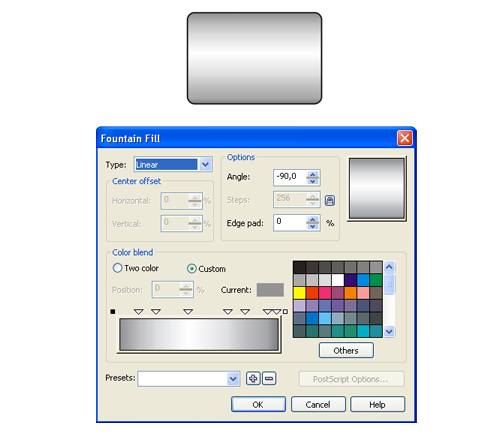
复制这个圆角矩形,修改线性渐变,改变角度为-90°,在渐变条上添加七个滑块,设置颜色和位置,起始点用40%的黑色,第一个滑块用20%的黑;位置在12%,第二个滑块用10%的黑;位置在23%,第三个滑块用白色;位置在43%,第四个滑块用10%的黑,位置在68%,第五个滑块用20%的黑;位置在79%,第六个滑块用30%的黑;位置在93%,第七个滑块用50%的黑,位置在99%,最后点用50%的黑。

步骤25
使用矩形工具(F6)创建一个202(px)像素×162像素的矩形,但是现在以先前的小了约50%,使用图形工具(F10)绘制一个圆角矩形,使用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为 -90°。
在渐变条上添加六个滑块,设置颜色和位置,起始点用50%的黑,第一个滑块用30%的黑;位置7%,第二个滑块用10%的黑;位置15%第三个滑块用10%的黑,位置28%,第四个滑块用白色;位置39%,第五个滑块用10%的黑;位置70%,第六个滑块用30%的黑;位置89%,最后点用10%的黑色。

步骤26
如下显示安排位置,记着使用x,y坐标位置以得到对称的结果,让大的圆角矩形到页面底部(Ctrl+End)。
如下显示安排位置,记着使用x,y坐标位置以得到对称的结果,让大的圆角矩形到页面底部(Ctrl+End)。

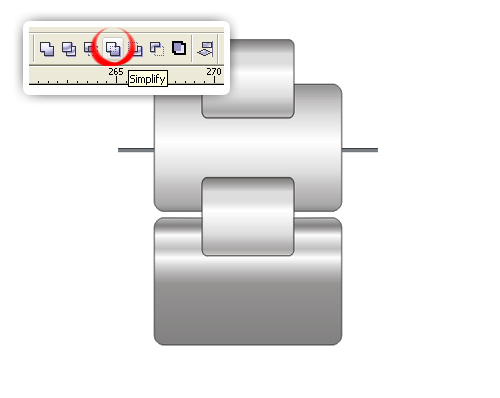
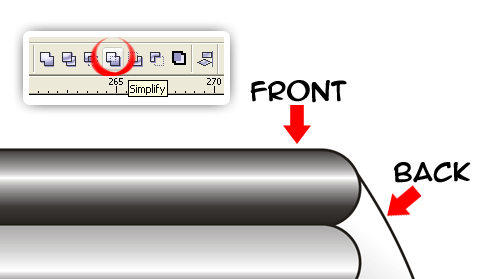
选择它们全部,在工具栏使用简化(裁切)命令,这个小的圆角矩形将减去大的。

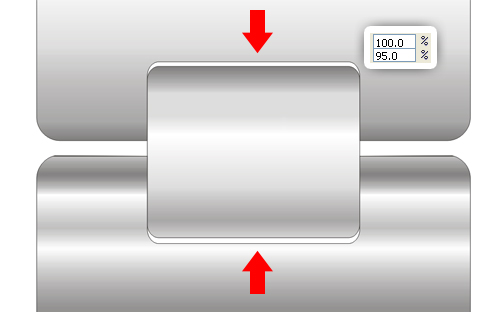
选择这个小的圆角矩形,改变高度缩放为95%,把它放置在两个大矩形的中心,这个结果应该是像这样的:

把它放置在表的顶部。

使用图形工具(F10)安放它,不要使用简化(裁切)命令,简化命令将改变渐变。

你可以群组(Ctrl+G)表带,然后复制它,使用镜像垂直翻转,把它放在像如下显示的表的底部。

步骤27
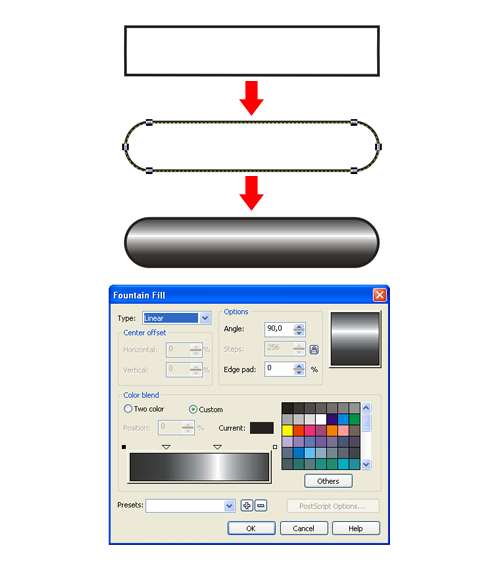
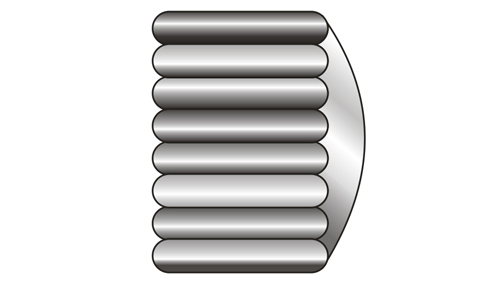
在空白区域,使用矩形工具(F6)创建一个矩形,使用图形工具(F10)创建圆角矩形,用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为90°。
在渐变条上添加两个滑块,设置颜色和位置,起始点用黑色,第一个滑块用90%的黑;位置在26%,第二个滑块用白色;位置63%,结束点用90%的黑色。
在空白区域,使用矩形工具(F6)创建一个矩形,使用图形工具(F10)创建圆角矩形,用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为90°。
在渐变条上添加两个滑块,设置颜色和位置,起始点用黑色,第一个滑块用90%的黑;位置在26%,第二个滑块用白色;位置63%,结束点用90%的黑色。

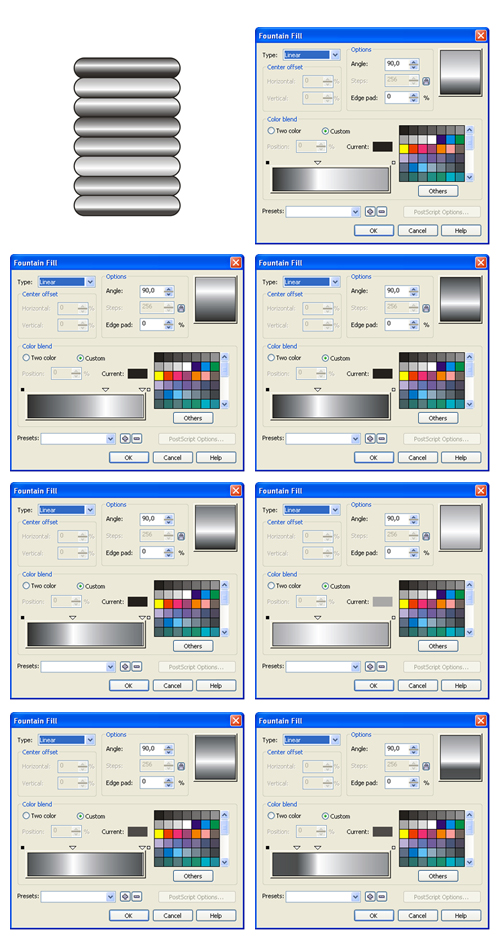
复制这个圆角矩形七次,为每一个圆角矩形任意的修改渐变,群组(Ctrl+G)它们。

步骤28
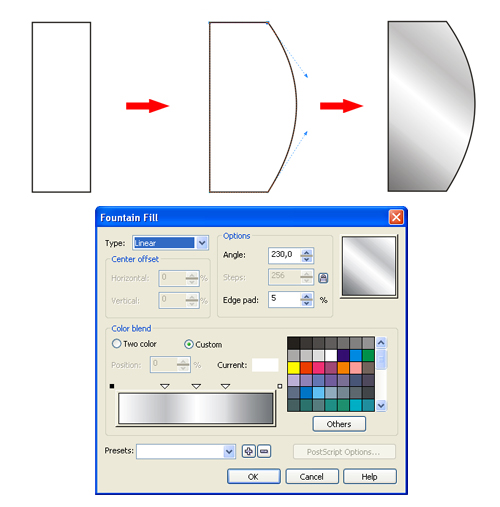
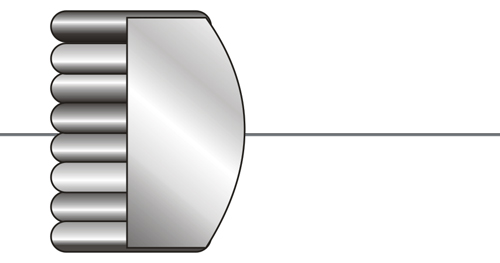
使用矩形工具(F6)创建一个矩形,然后右键单击对象,选择转换为曲线(Ctrl+Q),正如显示的使用图形工具(F10)改变图形,使用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为230°和边界5%。
在渐变条上添加三个滑块,设置颜色和位置,起始点用白色,第一个滑块用20%的黑;位置在30%,第二个滑块用白色;位置在50%,第三个滑块用10%的黑;位置在70%,最后点用60%黑色。
使用矩形工具(F6)创建一个矩形,然后右键单击对象,选择转换为曲线(Ctrl+Q),正如显示的使用图形工具(F10)改变图形,使用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为230°和边界5%。
在渐变条上添加三个滑块,设置颜色和位置,起始点用白色,第一个滑块用20%的黑;位置在30%,第二个滑块用白色;位置在50%,第三个滑块用10%的黑;位置在70%,最后点用60%黑色。

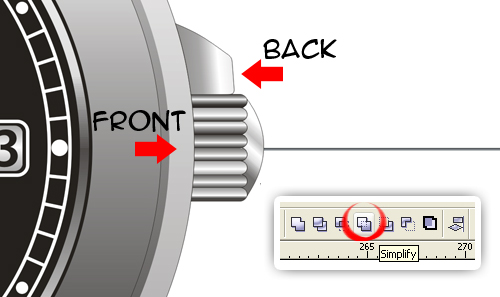
用圆角矩形整理对象。

安排对象到页面的底部(Ctrl+End),选择它们全部并在工具栏使用简化(裁切)工具。

这个结果应该是像这样的。

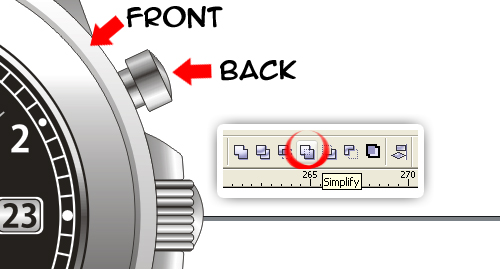
把它放置在表的右侧,安排它到页面底部(Ctrl+End),选择对象和表的外部圆,然后使用工具栏的简化(裁切)命令。

步骤29
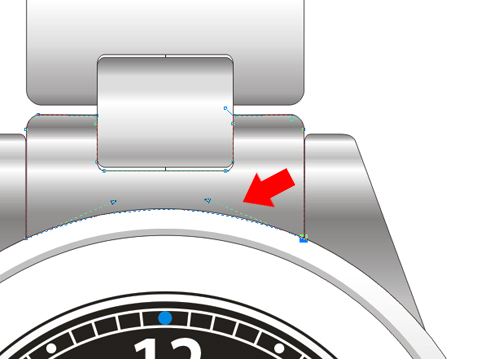
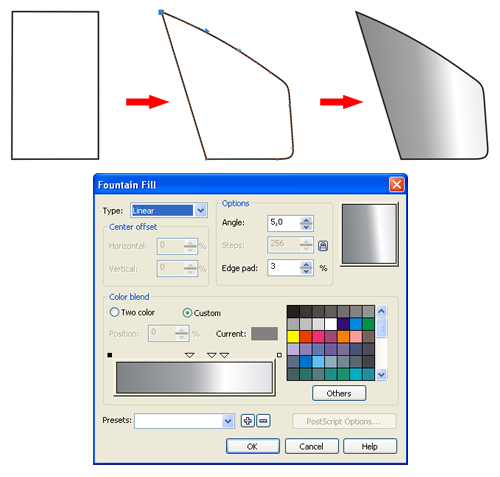
下面使用矩形工具(F6)创建一个矩形,然后右键单击对象,选择转换为曲线(Ctrl+Q ),正如显示的使用图形工具(F10)改变形状,使用弹出式填充对话框(F11)用一个浅性渐变填充它,改变角度为 5° 和边界为3%。
在渐变条上添加三个滑块,设置颜色和位置,起始点用50%的黑色,第一个滑块用30%黑;位置在47%,第二个滑块用10%的黑;位置在61%,第三个滑块用白色;位置在69%,最后一点用10%的黑色。

像如下显示的一样放放它,安置它并让它到页面底部(Ctrl+End),选择对象和手表的外部,在工具栏使用简化(裁切)命令,复制这个对象并垂直翻转。

结果应该是像这样的。

步骤30
现在使用矩形工具(F6)创建一个38像素(px)×74像素的矩形,用弹出式填充对话框(F11)用一个线性渐变填充它,角度90°,在渐变条上添加六个滑块,设置颜色和位置,起点用40%的黑,第一个滑块用10%的黑;位置在11%,第二个滑块用20%的黑;位置在24%,第三个滑块用90%的黑;位置42%,第四个滑块用20%的黑;位置在61%,第五个滑块用白色;位置在77%,第六个滑块用10%的黑;位置在90%,最后一点用50%黑色。
现在使用矩形工具(F6)创建一个38像素(px)×74像素的矩形,用弹出式填充对话框(F11)用一个线性渐变填充它,角度90°,在渐变条上添加六个滑块,设置颜色和位置,起点用40%的黑,第一个滑块用10%的黑;位置在11%,第二个滑块用20%的黑;位置在24%,第三个滑块用90%的黑;位置42%,第四个滑块用20%的黑;位置在61%,第五个滑块用白色;位置在77%,第六个滑块用10%的黑;位置在90%,最后一点用50%黑色。

步骤31
现在使用矩形工具(F6)创建一个47像素(px)×103像素的矩形,使用图形工具(F10)绘制一个圆角矩形,使用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为90°。
在渐变条上添加六个滑块,设置颜色和位置,起始点用40%的黑,第一个滑块用10%的黑;位置在11%,第二个滑块用50%的黑;位置在28%,第三个滑块用90%的黑;位置在37%,第四个滑块用50%的黑;位置在47%,第五个滑块用白色;位置在77%,第六个滑块用10%的黑;位置在90%,最后一点用50%的黑色。

步骤32
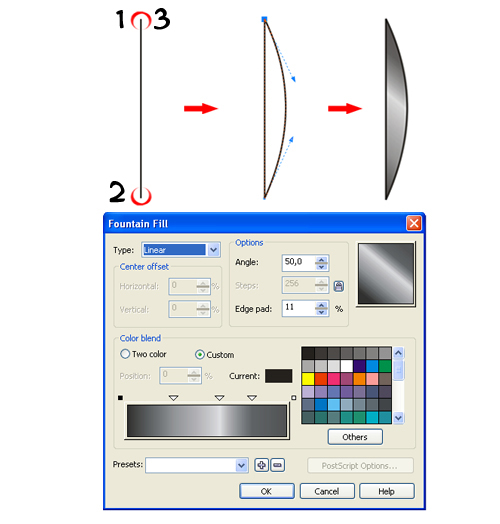
使用轮廓笔工具(钢笔)用三个点创建一个96像素(px)的垂直线,使用形状工具(F10)修改这个对象,用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为50°。
在渐变条上添加三个滑块,设置颜色和位置,起始点用黑色,第一个滑块用40%的黑;位置在29%,第二个滑块用10%的黑;位置58%,第三个滑块用70%的黑;位置在78%,最后一点用80%的黑色。

步骤33
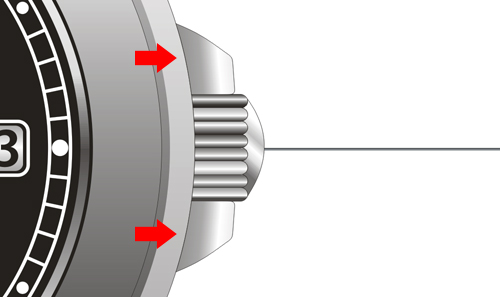
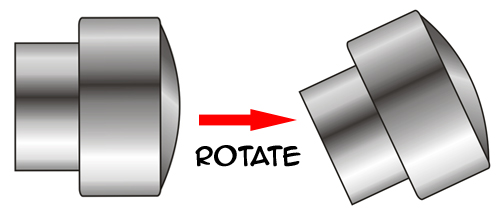
把它们三个放置在同一个y坐标位置,如显示的,整理它们,然后旋转大约 25° 并群组(Ctrl+G)它们。
把它们三个放置在同一个y坐标位置,如显示的,整理它们,然后旋转大约 25° 并群组(Ctrl+G)它们。

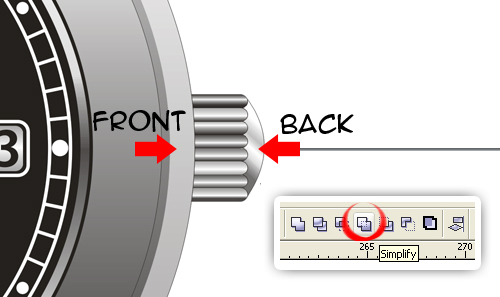
像如下显示把它放在表的右侧,安排对象到页面底部(Ctrl+End),选择物件和表的外部圆,在工具栏使用简化(裁切)命令,复制对象并垂直翻转它。

结果应该是像这样的。

你的手表完成了。

最终图像
在添加一个简单的渐变背景后,最终图像如下,使用坐标定位和简单的技巧将完成一个很好的效果。

上一篇: CorelDRAW教程:绘制立体齿轮
下一篇: CorelDraw创建钢制手表(上)
CorelDraw 教程 钢制手表
包装设计
标志设计
广告设计
VI设计
海报设计
平面设计
室内设计
网页设计
画册设计
VI
名片设计
设计
LOGO设计
建筑设计
工业设计
插画
贺卡设计
CI设计
漫画
展示设计
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

