作者:cpcool 来源于:中国广告设计知识网
本教程介绍水晶蝴蝶的制作方法,过程比较简单,只需要把蝴蝶翅膀及躯干等部分的高光及暗调渲染出来即可。另外蝴蝶是非常对称的,制作的时候我们只需要重点做好一半,其它部分直接复制就可以。
最终效果

1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层,命名为“小翅膀”,
用钢笔工具勾出下图所示的选区。

<图1>

<图2>

<图3>
| 3、新建一个图层,用钢笔工具勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。 |


<图5>

| 4、新建一个图层,用钢笔工具勾出下图所示的选区填充暗红色,下部边缘部分涂上鲜艳一点的红色,如下图。 |

5、新建一个图层,用硬度为为100%的圆形画笔点上一些白色高光,适当改变图层不透明度,效果如下图。

<图8>
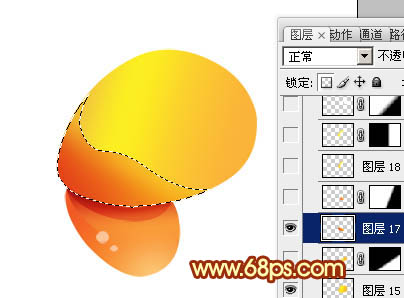
6、新建一个图层,用钢笔勾出图9所属的鹅选区,拉上图10所示的线性渐变。

<图9>

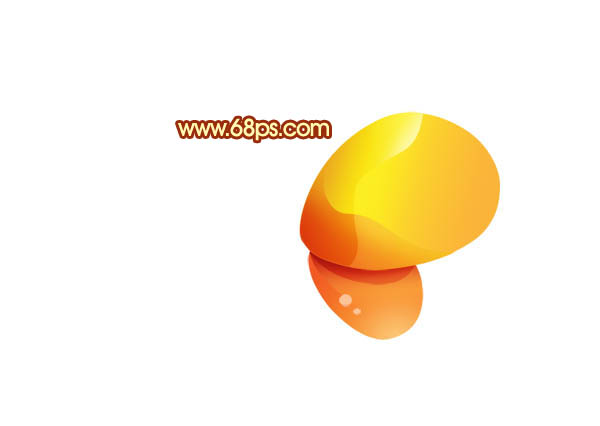
| 7、新建一个图层,用钢笔勾出下图所示的选区填充颜色:#DF430D,边缘部分用画笔涂上一些橙黄色高光。 |

<图11>
8、用钢笔勾出下图所示的选区,按Ctrl + J 把选区部分的图形复制到新的图层,图层混合模式改为“滤色”,不透明度改为:40%



<图14>
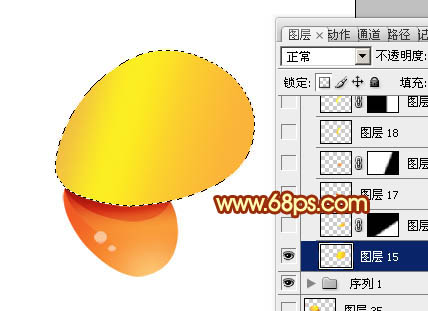
| 10、把当前图层混合模式改为“正片叠底”,不透明度改为:60%,效果如下图。 |

<图15>
11、调出当前图层选区,新建一个图层,用白色画笔把右上角部分涂上白色高光,如图17。

<图16>

<图17>
12、新建一个图层,用钢笔勾出下图所示的选区填充白色,图层不透明度改为:30%,加上图层蒙版,用黑色画笔把底部涂点透明效果。

| 13、新建一个图层,用钢笔勾出翅膀纹路部分的选区填充暗红色,顶部涂上一些紫红色,如图20。勾路径的时候可以分段来勾。 |


| 14、把纹路图层混合模式改为“叠加”,效果如下图。 |

<图21>
15、新建一个图层,用白色画笔点上一些高光,右边翅膀基本完成,效果如下图。

<图22>
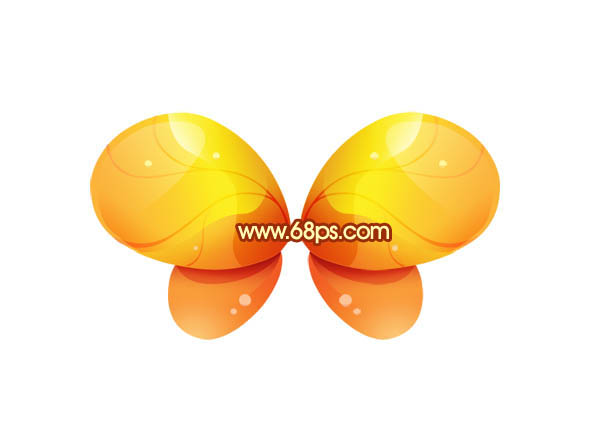
| 16、左边翅膀直接复制过去即可。 |

<图23>
17、新建一个图层,用椭圆选框工具拉出图24所示的选区,拉上图25所示的径向渐变。


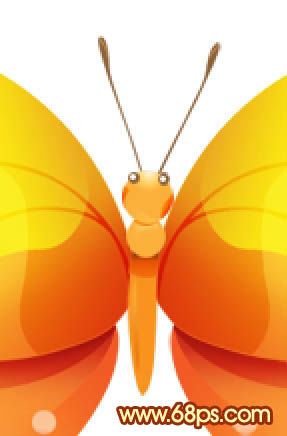
| 18、其它部分如眼睛、触角、身体等部分的制作方法同上,过程如图26 - 29。 |




<图29>
最后调整一下细节和角度,完成最终效果。

上一篇: Photoshop教程:打造纸面撕破效果
下一篇: photoshop教程:光面塑料文字效果
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

