作者:cpcool 来源于:中国广告设计知识网
设计并打造一幅非常酷的几何形状文字加Grungy风格背景效果。操作并不复杂,但是效果帅呆了,一起试试吧。同时我们也会学到如何制作这种非常耀眼的光线和烟雾效果,涉及到的技巧包括图层混合,滤镜,图像调整以及特定的笔刷。
教程开始前我们看一下最终效果

那么我们开始吧!在PS中新建文档,1200 * 1700px,填充背景层为黑色。新建一层,载入我们下载到的笔刷用灰颜色画一些Grungy风格的纹理,如图所示。(图01)

图01
这一步的窍门是你最好把画笔的流量和不透明度设的低一些。大约在30%到40%就好了,画的时候要尽量变换画笔大小,而且也不要始终用同一个笔刷,你所做的变化越多,得到的效果就越好。
如果你想跳过这一步,那可以点击这里下载制作好的背景。现在我们要给文字留出空间,并且给图像制造一些深度。给纹理层,添加一个下图所示的蒙版。(图02)

图02
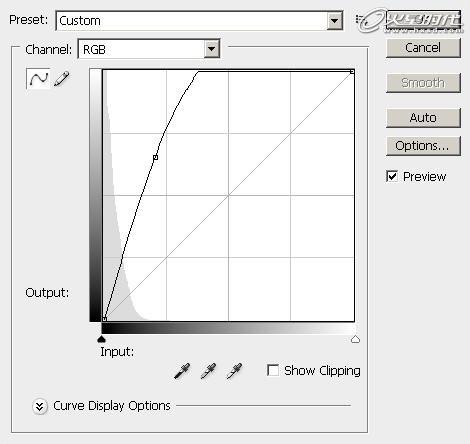
在图层顶端添加一个曲线调整层,我们需要修饰图像的亮度和对比度。(图03)

图03
我们得到的图像如下。(图04)

图04
新建一层,用我们之前下载的字体。在新图层上用深灰色写字,为了便于调节,我把字写在了不止一个图层上,然后进行旋转和缩放等等操作,效果如下。(图05)

图05
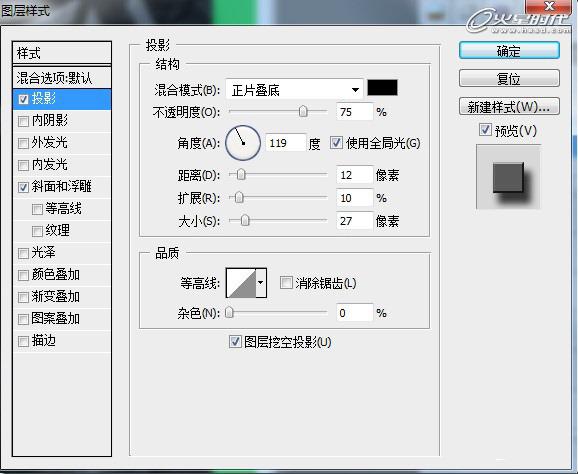
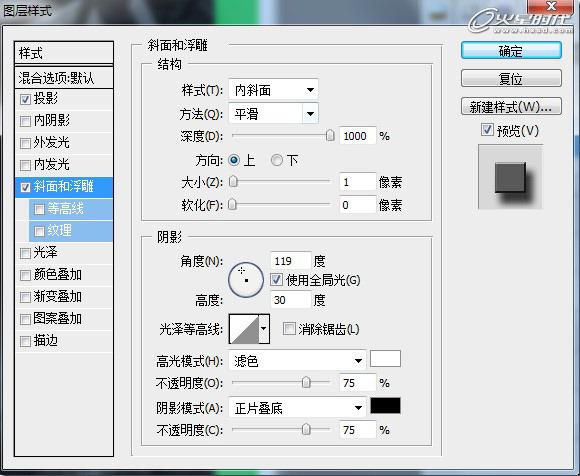
一旦调整到满意的效果,我们就栅格化这些文字图层,然后把他们合并到一起,应用如下图层样式。(图06、07、08)

图06

图07

图08
效果如下。(图09)

图09
下面到了有趣的部分了,我们将这个文字图层复制5个副本,分别设置他们的不透明度如下。(图10)

图10
下面用你键盘上的向右和向上方向键,移动这些图层以达到下图的效果。注意图层的上下关系,我们需要的是一个越往下颜色越浅的效果,这一步的窍门是,按住SHIFT再用方向键键移动图片,这样可以使图层以10px为单位移动。(图11)

图11
现在我们选定最上面的文字层。按住CTRL键单击图层缩略图载入文字选区,执行选择>调整边缘,设置如下。(图12)

图12
保留选区,我们在所有图层顶端新建一层。选定前景色为白,背景色为黑,执行滤镜>渲染>云彩。(图13)

图13
我们把云彩图层复制3份。先放着不动,把最上面那层文字图层拖拽到所有图层最顶端,效果如下。(图14)

图14
再次复制云彩图层两次,并把这两层云彩拖拽到所有图层顶端,设定这两层混合模式为叠加。效果如下。(图15)

图15
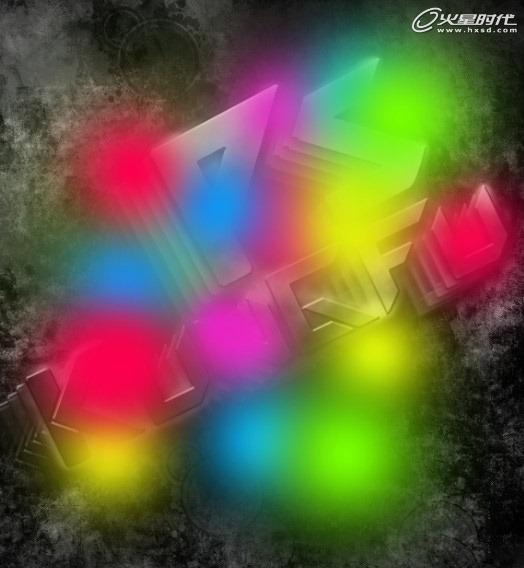
下面开始给图像加料了——上色,在所有图层顶端新建一层,选区自己喜欢的一些颜色,用大而软的圆形画笔随意的画上去,就像我这样。(图16)

图16
设置混合模式为叠加,我还想给背景的边缘部分提亮一些,所以我又新建了一层,用棕色的画笔涂抹背景边缘。(图17)

图17
设置这一层混合模式为颜色减淡,这里我觉得这一层抢了图像整体的注意力,所以我降低了这一层的不透明度。(图18)

图18
我们还可以给文字部分加一些高光,同样是新建一层,用大而软的圆形画笔,给这一层随机的点上白色。(图19)

图19
混合模式为柔光。(图20)

图20
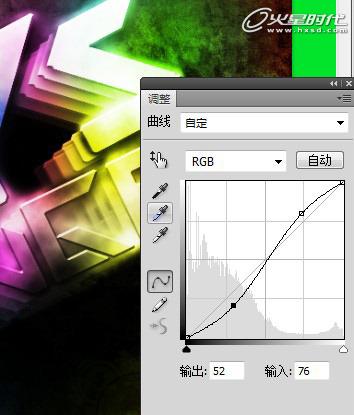
为了进一步提升效果,我在所有图层顶端有加了两个调整层,曲线调整层。(图21)

图21
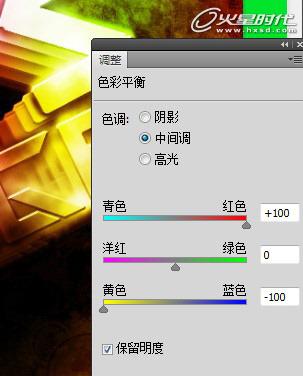
色彩平衡调整层。(图22)

图22
为色彩平衡调整层加如下蒙版,画这个蒙版没有什么规律,它的存在就是为了让图像上的色彩更富于变化。(图23)

图23
最后。我们得到的效果,相当不错了吧。(图24)

图24
不过我们不必停在此处,比如我就在文字的边缘用这款笔刷随意画了几笔,发挥你的创造性吧。(图25)

图25
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。

